Web application penetration testing tutorials Common security protocols
This is the first Tutorial of Web application penetration testing tutorial and it will cover some basic security Protocols and Mechanisms.
These little things will be very useful to understand web applications in a holistic way.
We will start with the same basic policy (SOP), which is a restrictive policy that prevents web pages from bashing together (in a simple sense).
Then we have shared Cross-Origin Resource Sharing (Core), which is relatively new and allows resource sharing.
Later, we will cover the encoding techniques used in various web applications, such as URL or Percentage Encoding, Double Encoding, and Base64 Encoding.
Web application penetration testing basic:
SOP
The same basic policy is security enforcement found in most common browsers, which prohibits a document or script (or other data) that loads from an original, can communicate, and associate with the properties of another origin.
This is an important concept of security that runs a variety of web applications.
To better understand the same basic policy, let's consider an example. Imagine that you are logged into a web browser such as Gmail in a browser tab.
You open the app in another browser tab, which has some pieces of JavaScript (JS) that attempts to read your Gmail messages.
This happens when the same basic policy kicks in: As soon as an attempt is made to access Gmail from another domain that is not Gmail The same basic policy will prevent this participation from occurring.
Therefore, basically, the same basic policy prevented a random web page that was not part of Gmail since taking action on your behalf on the actual Gmail web page.
Allow me to explain more specifically that what originally means the origin is based on the protocol, port number, and, more importantly, the web page's hostname.
Please note that the path of the page does not matter unless the rest of the things described are satisfied.
Keep in mind that the same basic policy is not only for JS but also for cookies, AJAX, Flash, etc. The data stored inside the local storage is also governed by this policy, i.e. the original-isolated
When comparing the following table with the original, different native-origin policy results are displayed based on hostname, port number, and protocol: http://example.com/meme/derp.html
| URL | Result | Explanation |
|---|---|---|
| http://example.com/random/derp.html | Pass | Path does not Matter |
| http://example.com/other/meme/derp.html | Pass | Path does not Matter |
| http://www.example.com/meme/derp.html | Fail | Different domain |
| http://example.com:8081/meme/derp.html | Fail | Different Ports |
| ftp://example.com/meme/derp.html | Fail | Different Protocol |
| http://demo.example.com/meme/derp.html | Fail | Different domain |
| http://packtpub.com/meme/derp.html | Fail | Different domain |
Demonstration of the same-origin policy in Google Chrome
Now we are ready with the basics of the same basic policy, try to show me an example in which I will try to violate the same basic policy, and trigger the security mechanism:
<!DOCTYPE html> |
|---|
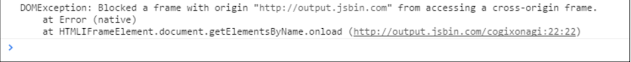
As soon as the code runs inside the Chrome browser, it throws the following message into the console. () Output:
I effectively implemented the script with the same basic policy of output.jsbin.com and Chrome and prevented output.jsbin.com from accessing the content of example.com iframe.
Switching Origins
If some conditions are met then JS provides a way to change the origin. Document domain property allows the creation of the current page to be converted into a different origin, for example, the original A can switch to A basic B; This will only work if the current page is subscribed to the main domain.
Explain the concept mentioned in an example. Consider the page that runs under Example.com, which has two iframes, abc.example.com and xyz.example.com.
If none of these issues the iframe's document. Domain = 'example.com' will then be based on the same-original check example.com. However, as I mentioned, one page can not misuse this functionality to put a completely different domain.
Therefore, malicious.com can not issue a child to change bankofamerica.com and access its data:
This screenshot shows the error thrown by the Google Chrome browser when example.com tries to apply bankofamerica.com by changing its document. Domain Property
Quirks with Internet Explorer
As expected, the exceptions to the same basic policy of Microsoft Internet Explorer (IE) are; If the following conditions have to be faced, it will stop the investigation of the policy:
- IE sleeps the original check if the original belongs to the trust zone, for example, the internal corporate website.
- IE does not give importance to port numbers, so http://example.com:8081 and http://example.com:8000 will be considered as the same origin; However, it will not be suitable for other browsers. For example, there are browser bugs that can lead to SOP bypass; One such example is an SOP bypass in Firefox abusing the PDF reader - https://www.mozilla.org/enUS/security/advisories/mfsa2015-78/.
Cross-Domain Messaging
Sometimes, communication between different values is required. For a long time, the exchange of messages between different domains was restricted by the same basic policy.
Cross-Domain Messaging (CDM) was introduced with HTML5; This provides the postages () method, which allows sending messages or data in different values.
Let's say that there is an original A on www.example.com, which, using postMessage (), can send a message to the original B at www.prakharprasad.com.
Post message () method accepts two criteria:
- Message: This is the data that the receiving window has to pass
- Target Domain: URL of the received window
Postmessage Send ():
| receiver.postMessage('Hello','http://example.com') |
|---|
reciever.postMessage ('Hello', 'http://example.com')
Receiving Post measures ():
window.addEventListener('message',function(event) { |
|---|
AJAX and the same-origin policy
To date, all interactive web applications use AJAX, which is a powerful one Technology that allows the browser to quietly exchange data without the server Reloading the page.
A very common example of AJAX in use is a different online chat Application or functionality, such as Facebook Chat or Google Hangouts.
AJAX works by using JS's XMLHttpRequest () method. This allows a URL A page is loaded without releasing fresh, as mentioned. It works quite decently Face-to-face policy, but to bring or send data to a server The URL that is on a different origin is a completely different story.
Let us try Load the homepage of packtpub.com by using the web page located at output.jsbin. Com through an XMLHttpRequest () call We will use the following code:
<!DOCTYPE html> |
|---|
As soon as this code runs. We get the following security error inside the Google Chrome browser:
This error looks interesting because it mentions 'access-control-permission-origin' The header tells us that packtpub.com effectively lacks this header, so cross-domain XMLHttpRequest () will fall according to security enforcement.
Consider one example in which a web page running at original A sends an HTTP request in the original B impersonates the user and loads the page, which may include a Cross-site Request Forgery (CSRF) token, and then they can be used to mount CSRF attacks.
The same-original policy basically makes the original document calling AJAX is a problem. However, in the next part, we will try to dig deeper into this matter.
CORS
CORS allows cross-domain HTTP data exchange, which means that a page is running The original A can send/receive data from a server on the Basic B.
The core is used extensively in Web applications where web fonts, CSS, documents, and so on are loaded Different origins, which can not be of origin, where resources are actually Archived.
Most Content Delivery Networks (CDNs) that offer resource-hosting Functionality usually allows any website or origin to interact with itself.
CORS works by adding a new HTTP header that allows the webserver to speak A list of whitelisted domains that allows connecting and interacting with the server.
This thing also applies to the browser; Reads browser headers and processes Accordingly.
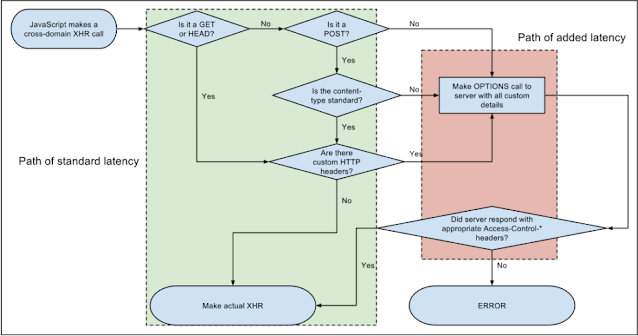
The following flow chart shows the CORS flow at different positions:
CORS Headers
There are less than a dozen HTTP headers related to the Cores, but I will try to explain some commonly used core headers:
- Access-control-permission-origin: This is a feedback header; As soon as a request Is created for the exchange of data from the server, the server responds with a header It tells the browser whether the origin of the request is listed in The value of this reaction If the header does not exist or is the feedback header The request inside the header is not original, then the request is Dropped and a security error was raised (as seen in the previous part before), Otherwise, the request is processed. Example: Access-Control-Permission-Origin: http://api.example.com
- Access-Control-Permission-Ways: This is another feedback header; Server Reacts with this header and instructs the browser to check for permission HTTP methods are described within it If the server only allows GET and A The POST request is initiated, if not mentioned in this list, it will be removed. Examples: Access-Control-Permission-Methods: GET
- Origin: This is a request header that tells the server which domain it belongs to The original request was attempted. The original header is always sent together Cross-domain request Example: Origin: http://example.com
Pre-flight request
The preflight request is only a normal HTTP request that occurs before the actual Cross-Domain Communication The logic behind this is to ensure the client and the server Data are fully compatible with each other (protocol, security, and so on) Really exchanged. If they are not, then the related error is raised.
Please keep in mind that a pre-flight request is triggered only if:
- Custom HTTP headers are sent
- Body MIME-type is different from text/plain
- HTTP method differs from GET or POST
The following is a specific pre-flight request-response:
Request:
OPTIONS / HTTP/1.1 |
|---|
Response:
HTTP/1.1 204 No Content |
|---|
Simple Request
A simple core request is similar to the pre-flight request without the initial capacity Exchange sequence occurring. In a simple core request, the following sequence is:
Request: http://example.com - Original A
Feedback: http://cdn.prakharprasad.com - Basic B
- Attempt to access CDN's home page running Genesis Genesis B http://cdn.prakharprasad.com, using the core.
- Original A sends a GET request to the original B Webserver
- Original B server responds with access-control-all-origin.
URL encoding – percent-encoding
In this section, I will explain percentage encoding, which is the commonly used encoding technique to encode the URL.
URL encoding is a way in which some characters are encoded or replaced After the hexadecimal of the character is equal to%.
Developers often Use encoding because there are some cases when the desired character or The representation is sent to the server but when the receipt is received, the character changes or becomes The wrong interpretation was done due to transport issues.
Some protocols such as OAuth also Some parameters are required, such as Redirect_urie, to be encoded percentages Make it different from the rest of the browser URL.
Example: < is represented as %3c in percent-encoding format.
URL encoding is usually done on URI characters that are defined in RFC 3986 RFC mentions that characters should be divided into two separate sets: reserved Eligible and unreserved characters.
Reserved characters have special meaning and should be in the context of URL There is another form encoding to avoid any other type, which is a percentage-encoded form Opacity This can be a classic example of ambiguity, which is used to differentiate Path in URL, so if the requirement occurs in the URL to broadcast /character
We have to encode accordingly so that the URL does not get the receiver or parser Misrepresent and parse the URL incorrectly. Therefore, in that case, is encoded in% 2F, This URL will be decoded by the parser to /.
Unrestricted Characters
The following characters are not encoded as part of the URL encoding technology:
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z |
|---|
Restricted Characters
! * ' ( ) ; : @ & = + |
|---|
The following characters are encoded as URL encoding techniques such as POWER:
Encoding Table
The following is a list of characters with their encoded forms:
| Character | Encoded |
|---|---|
| : | %3A |
| / | %2F |
| # | %23 |
| ? | %3F |
| & | %24 |
| @ | %40 |
| % | %25 |
| + | %2B |
| <space> | %20 |
| ; | %3B |
| = | %3D |
| $ | %26 |
| , | %2C |
| < | %3C |
| > | %3E |
| ^ | %5E |
| ` | %60 |
| \ | %5C |
| [ | %5B |
| ] | %5D |
| { | %7B |
| | | %7C |
| " | %22 |
Encoding unrestricted characters
Although the percentage encoding technique usually encodes the restricted characters, It is also possible to encode unrestricted characters by providing equivalent ASCII The hexadecimal code for the character was before%.
For example, if we had to encode A to percent-encoding, then we could only provide% 41; Here, hexadecimal for 41 65, which in turn, has the ASCII code for Capital A.
A web-based URL encoder/decoder can be found here:
https://meyerweb.com/eric/tools/dencoder/
Double Encoding
Double percentage encoding is equal to percent-encoding with each turn The character is encoded twice instead of one time.
This technique works a lot When trying to blacklist certain encoded attempts to avoid the filter Characters, so we can encode instead and change the filter to the original Form.
This technique only works when recursive decoding is done.
This is the same technology that was used in the notorious IIS 5.0 directory traversal Exploitation in 2001
Double encoding sometimes works well in Local File Inclusion (LFI) or Remote File Inclusion (RFI) scenario also, in which we need to encode our path payload.
Usually .. /../ or .. \ _ \ _ is used to return to the original directory; some Filters detect it and block the attempt. We can use double techniques to avoid them.
Introducing Double Encoding
In percent-encoding, if our percentage-encoded character was as% 3C, then it becomes Was decoded in In double encoding, percent-encoded characters are re-encoded, Which means that% prefix hex-character is encoded more than 25% again Hex-character of the original character.
So if I had to encode <by using double encoding, I would like to convert it to its encoded format in percent-encoded format, which is% 3c, and again Percentage coded% chars.
The result will be% 253c. Generally, this Decoding should be done only once, but there are scenarios where developers make
It is a mistake to decode it several times or in a situation in which this is done by the design.
This effectively results in the bypass of the filter based on the scenario:
- Normal URL: http://www.example.com/derp/one/more/time.html
- Percent encoded: http%3A%2F%2Fwww.example. com%2Fderp%2Fone%2Fmore%2Ftime.html
- Double encoded: http%253A%252F%252Fwww.example.com%252Fderp%252F one%252Fmore%252Ftime.html
IIS 5.0 Directory Traversal Code Execution – CVE-2001-0333
In 2001, a directory traversal vulnerability in Microsoft's popular IIS 5.0 web server Has you seen.
The vulnerability was important because it was a zero authentication code Performance vulnerability.
There was vulnerability due to the double decoding of a URL passed in the request.
Microsoft released security bulletin MS01-026 and described it to remove this flaw Vulnerability in their own words. I will quote the published technical adviser Microsoft's website:
Note: A vulnerability that can enable an attacker to run operating system commands An affected server.
When IIS receives a user request to run a script or other server-side program, it passes decoding to present the request in a canonical
The form then performs a security check on the decoded request.
A vulnerability result Because after a security check, second, superb decoding is passed Has been completed.
If an attacker presents a specially created request, it can be It may be possible to request security checks to pass, but can then be mapped through The second decoding passes through one that should have been blocked - in particular, it can be Enable request to execute operating system commands or programs outside the Virtual folder structure.
These will be executed in terms of security IUSR_machinename account, which is all based on its membership The group will grant the same attacker capabilities as a non-administrative Interactively logged into user console.
This quotation specifically mentions that a vulnerability resulted because a second, Great security decoding is done after the completion of the security check.
It expresses itself clearly that IIS is accidentally double decoding Server that allows anyone to locate the name of the path and execute the commands Comming with the cmd.exe parser; Code is executed under the rights For the IIS web server account.
Whenever IIS was asked to serve a CGI page with that ../../ in that path The request may have been blocked outside the root directory because it is clear Path Traversal Outside the Route Directory
Assume that the root directory is a Windows folder, if we send the following Request, it will be blocked because it includes ../../ Inside Directory Traversal Pathname
Normal URL:
http: //example.com/scripts/../../winnt/system32/cmd.exe/c + dir + c: \
Then superfluous is using another decoding because Microsoft likes to call it. We can do it Execute path traversal and execute commands with command-line parser Windows.
Then bypassing the following double-encoded URLs and executing the code References to the IIS server account name.
Double-Encoded URL:
http://example.com/scripts/%252E%252E%252F%252E%252E%252Fwinnt/system32/cmd.exe?/c+dir+c:\
Using double encoding to evade XSS filters
We have covered a directory traversal security check bypass through double Encoding technique In this section, I will cover how we can erase some XSS filters or Dual decoding check for input
Assuming that we have an XSS filter that detects <,>, /, or their percentage-encoded form, We can apply double encoding techniques on our XSS payload, if our input is received Frequently Disintegrated
Original request with XSS payload (blocked): http://www.example.com/search.
php? q = <script> WARNING (0) </script>
Percent-encoded XSS payload (blocked):
http://www.example.com/search.php?q=%3Cscript%3Ealert(0)%3C%2Fscript%
Double-percent-encoded payload (allowed): http://www.example.com/search.php
?q=%253Cscript%253Ealert(0)%253C%252Fscript%253E
Basically, we can tabulate the encodings we've just done:
Before concluding this topic, I should say the double encoding technique to bypass Countermeasures is very powerful provided that our requirements (such as recursive) Decoding.
It can be applied to other attack techniques such as SQL injection.
Double encoding can be extrapolated on triple encoding and so on. for Triple encoding, we all need the prefix% 25, then attach the 25 hex code; For triple encoding%, 25253C will be.
Base 64 Encoding
Base 64 is an encoding mechanism that was originally designed for encoding binary Data in Text Format Used in the first e-mail system where binary attachments are required Pictures sent in ASCII format and rich text documents such as.
Base 64 is usually used in websites, not for encoding binary data, but for Obscure request parameter values, sessions, and so on.
Maybe you know that protection is not beneficial in any way through obscenity. in this matter, Developers are generally not aware of the fact that even a little skilled person can do it
Decode hidden values hidden as base 64 strings.
Base64 encoding is used Encoded through media such as images, fonts, and so on data URI.
JS also provides a built-in function for encoding/decoding encoded strings of Base64-enc Such as:
The character set of Base64 encoding
Base64 encoding has a character set of 64 printable ASCII characters.
The following set of characters is used to encode text to binary:
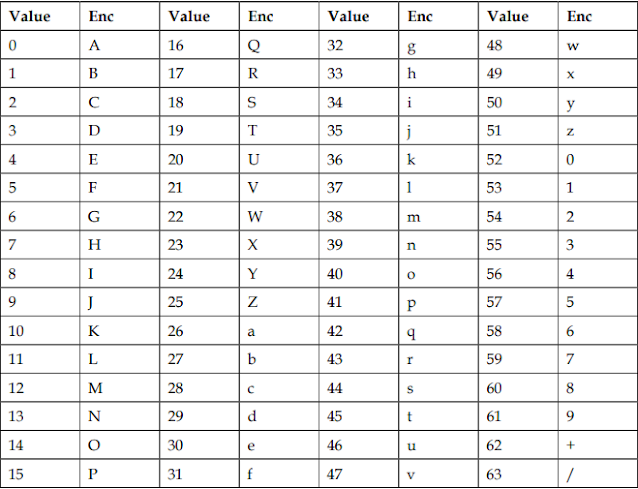
The following table is used to index the values of their respective base64 Encoding Options:
Encoding Process
The encoding process is as follows:
Examples:
Let us take the word God We will create a table to display the process more easily:
Therefore, the Base64 R29k for God becomes.
However, a problem occurs when the character groups do not produce 24-bit patterns. Let me explain this example. Pay word attention. We can not divide this term evenly into 24-bit groups.
Speaking hypothetically, where is the first 24-bit group PAC and the second group, Katie? Shows a missing 8-bit character.
This is where the padding system of 64 based on enters the system.
Padding in Base64
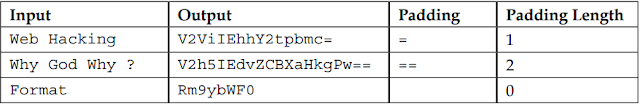
Where there is a missing character (8-bit) in forming 24-bit groups, for each missing character (8-bit), the location of = is added. So, for a missing character, = is used; For every two missing characters == is used:
Summary
In this web penetration testing tutorial, We have learned about some of the basic pledges, courses, and various types of encoding mechanisms on the web application.
For your understanding, you can use other encoding techniques such as Base32, RT 13, and so on.
Related:
It expresses itself clearly that IIS is accidentally double decoding Server that allows anyone to locate the name of the path and execute the commands Comming with the cmd.exe parser; Code is executed under the rights For the IIS web server account.
Whenever IIS was asked to serve a CGI page with that ../../ in that path The request may have been blocked outside the root directory because it is clear Path Traversal Outside the Route Directory
Assume that the root directory is a Windows folder, if we send the following Request, it will be blocked because it includes ../../ Inside Directory Traversal Pathname
Normal URL:
http: //example.com/scripts/../../winnt/system32/cmd.exe/c + dir + c: \
Then superfluous is using another decoding because Microsoft likes to call it. We can do it Execute path traversal and execute commands with command-line parser Windows.
Then bypassing the following double-encoded URLs and executing the code References to the IIS server account name.
Double-Encoded URL:
http://example.com/scripts/%252E%252E%252F%252E%252E%252Fwinnt/system32/cmd.exe?/c+dir+c:\
Using double encoding to evade XSS filters
We have covered a directory traversal security check bypass through double Encoding technique In this section, I will cover how we can erase some XSS filters or Dual decoding check for input
Assuming that we have an XSS filter that detects <,>, /, or their percentage-encoded form, We can apply double encoding techniques on our XSS payload, if our input is received Frequently Disintegrated
Original request with XSS payload (blocked): http://www.example.com/search.
php? q = <script> WARNING (0) </script>
Percent-encoded XSS payload (blocked):
http://www.example.com/search.php?q=%3Cscript%3Ealert(0)%3C%2Fscript%
Double-percent-encoded payload (allowed): http://www.example.com/search.php
?q=%253Cscript%253Ealert(0)%253C%252Fscript%253E
Basically, we can tabulate the encodings we've just done:
| Character | Percent Encoded | Double Encoded |
|---|---|---|
| < | %3C | %253C |
| > | %3E | %253E |
| / | %2F | %252F |
Before concluding this topic, I should say the double encoding technique to bypass Countermeasures is very powerful provided that our requirements (such as recursive) Decoding.
It can be applied to other attack techniques such as SQL injection.
Double encoding can be extrapolated on triple encoding and so on. for Triple encoding, we all need the prefix% 25, then attach the 25 hex code; For triple encoding%, 25253C will be.
Base 64 Encoding
Base 64 is an encoding mechanism that was originally designed for encoding binary Data in Text Format Used in the first e-mail system where binary attachments are required Pictures sent in ASCII format and rich text documents such as.
Base 64 is usually used in websites, not for encoding binary data, but for Obscure request parameter values, sessions, and so on.
Maybe you know that protection is not beneficial in any way through obscenity. in this matter, Developers are generally not aware of the fact that even a little skilled person can do it
Decode hidden values hidden as base 64 strings.
Base64 encoding is used Encoded through media such as images, fonts, and so on data URI.
JS also provides a built-in function for encoding/decoding encoded strings of Base64-enc Such as:
- Etob (): Encoder on Base 64
- Quota (): Decode from base 64
The character set of Base64 encoding
Base64 encoding has a character set of 64 printable ASCII characters.
The following set of characters is used to encode text to binary:
- Z to the letter
- A to Z character
- + (plus character)
- / (forward-slash character)
- = (same letter)
The following table is used to index the values of their respective base64 Encoding Options:
Encoding Process
The encoding process is as follows:
- Binary or non-binary data is read from left to right.
- To create a 24-bit-long group, three different 8-bit data is connected to the input.
- The 24-bit tall group is divided into 6-bit individual groups, i.e. 4 groups.
- Now each 6-bit group is converted into a base 64-encoded format using the previous look table.
Examples:
Let us take the word God We will create a table to display the process more easily:
Therefore, the Base64 R29k for God becomes.
However, a problem occurs when the character groups do not produce 24-bit patterns. Let me explain this example. Pay word attention. We can not divide this term evenly into 24-bit groups.
Speaking hypothetically, where is the first 24-bit group PAC and the second group, Katie? Shows a missing 8-bit character.
This is where the padding system of 64 based on enters the system.
Padding in Base64
Where there is a missing character (8-bit) in forming 24-bit groups, for each missing character (8-bit), the location of = is added. So, for a missing character, = is used; For every two missing characters == is used:
Summary
In this web penetration testing tutorial, We have learned about some of the basic pledges, courses, and various types of encoding mechanisms on the web application.
For your understanding, you can use other encoding techniques such as Base32, RT 13, and so on.
Related:
- What is penetration testing?
- How to do penetration testing?
- Burp suite tutorials Getting started with burp
- What is malware analysis?


.png)


















No comments:
Post a Comment