Web application penetration testing tutorials - Emerging attack vectors
In this Web application penetration testing tutorial, we will see some of the emerging attack vectors that have been recently discovered and less common ones that have resurfaced again with a potentially high impact with respect to the security of web applications.
We'll cover the following topics in this Web penetration testing tutorials:
- Server-Side Request Forgery
- Insecure Direct Object Reference
- DOM clobbering
- Relative Path Overwrite
- UI redressing
- PHP Object Injection
Server-Side Request Forgery
Server-Side Request Forgery, or SSRF, is a recently publicized chain of vulnerabilities which primarily result in a web application server acting as a proxy and can then be used to make (spoof) connections to external servers or resources through a vulnerable web application.
This might sound a bit confusing at first but it's very easy to grasp; the attacker sends a request to the web application which, in
return passes on the request to external servers without enforcing proper checks on the attacker's request.
It's extremely common to see a web application these days which fetches data in the form of images, videos, and documents through the use of user-supplied URLs.
This forms the basis of SSRF in which the user-supplied URL the source is not properly sanitized, or the output of the response is so verbose that it can be used as an indicator to achieve different kinds of SSRF attacks, such as port scanning.
Although for the sake of defining SSRF I have used the term external servers, SSRF is not limited to external servers and it is possible to send requests to internal servers on a LAN as well as to the loopback address of the affected web application.
Due to the nature of SSRF, it is sometimes possible to masquerade our requests through the web application and bypass firewall restrictions.
Now look at the previous diagram; it explains how an SSRF works. The attacker sends a specific (and malicious) URL to a vulnerable web application through request A and the web application then uses that to create another request, which is request B.
The external server now receives B and processes it on behalf of the vulnerable web application, in return, the Web Application shows some or all of the results of the original request A to the attacker thus empowering him with different possible attacks, such as the following:
- Port scanning
- Denial of Service
- Exploiting internal applications, through techniques such as buffer overflow
- File reading capability on the vulnerable web application server
Demonstrating SSRF
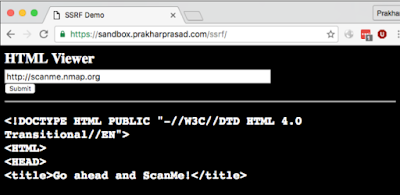
We shall now see SSRF in action. The following PHP code is used for the purpose of demonstration; the code represents a dummy PHP-based application which has the ability to display HTML source code of user-supplied URLs:
<html><title>SSRF Demo</title>
<head>
<style>
body {
background-color: black;
color: white;
}
pre {
word-wrap: break-word;
white-space: pre-wrap;
}
</style>
</head>
<body>
<form action="" method="post">
<h2> HTML Viewer<br>
<input type="text" style="font-size: 14;width:450px;" name="url"
placeholder="http://example.com" />
<br>
<input type="submit" value="Submit">
</form>
<hr>
<pre>
<?php
if(empty($_POST["url"])) exit(1);
$url = $_POST["url"];
$student = file_get_contents($url);
echo htmlspecialchars($student, ENT_QUOTES);
?>
</pre>
</h2>
</body>
</html>
We will use SSRF to scan the port through this application. But first, let us run Apps to see its general functionality The following results are:
After entering the URL and submitting a request, this web application receives The source code and displays it in the browser.
We can only take advantage of this behavior Port scanning such as we did in Chapter 8, XML Attacks.
For a closed port, the response should not be equal to the network:
The exact type of error varies from platform to platform and to developers Limit the number of errors.
But it should be implemented by checking the errors against it
An open host such as scanme.nmap.org.
By different comparison Reactions against ports, even if they are open or closed, can be easy to cut.
For an open port, the result should be an HTML page if the server is HTTP The basic functionality of the web application is the same, but if the port is If the open and the response is not HTTP, then a different error is returned.
This will happen Somewhat similar to a closed port response but with a difference, which can move forward The conclusion is that the port is open. Sometimes if the level of a vertebrate is high Error or feedback, we can get back a service banner similar to this:
In this screenshot, we tried to check an open port (22 / ssh), which resulted in SSH server banner, SSH-2.0-OpenSSH_6.6.1p1 Ubuntu-2ubuntu2.7.
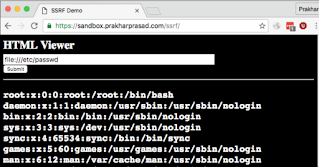
We can convert the URL protocol handler to a file: // To read the file from a weak server:
In the previous screenshot, we successfully managed to read the /etc/passwd file of the Linux server via the webserver.
Protocol Handlers for SSRF URLs
There are many protocol handlers which can be used on various platforms and are common:
- SSH (scp: //, sftp: //)
- Pop 3
- IMAP
- SMTP
- FTP
- DICT
- sport
- TFTP
- jar
- LDAP
Researched SSRF Bible (http://goo.gl/GPDB2H) and Wallerm wrote (Formerly ONSec) lists the compatibility of different protocol handlers individually Server-side languages used in SSRF attacks:
| PHP | Java | cURL | LWP | ASP.NET | |
|---|---|---|---|---|---|
| gopher | Enabled by --with-curlwrappers | - | without \0 char | + | ASP.NET <=3 and Windows XP and Windows Server 2003 R2 and earlier only |
| tftp | Enabled by --with-curlwrappers | - | wihtout \0 char | - | - |
| http | + | + | + | + | + |
| https | + | + | + | + | + |
| ldap | - | - | + | + | - |
| ftp | + | + | + | + | + |
| dict | Enabled by --with-curlwrappers | - | + | - | - |
| ssh2 | Disabled by default | - | - | Net:SSH2 | - |
| file | + | + | + | + | + |
| ogg | Disabled by default | - | - | - | - |
| expect | Disabled by default | - | - | - | - |
| imap | Enabled by --with-curlwrappers | - | + | + | - |
| pop3 | Enabled by --with-curlwrappers | - | + | - | - |
| mailto | - | - | - | + | - |
| smtp | Enabled by --with-curlwrappers | - | + | - | - |
Case Study – MailChimp port scan SSRF
MailChimp is a US-based, e-mail marketing company established in 2001.
Creates a user base of 12 million users and provides features like sending Marketing e-mail and e-mail campaigns; These reports are then presented Users through a web application I was messing with its OAuth app integration page and I accidentally Discovered this SSRF vulnerability.
It allowed me to scan the port on the remote Or hosts external via MailChimp web server.
SSRF was searched There was an option to add a URI to an OAuth 2.0 configuration component. While saving the configuration, the server tried to connect it and then produced it.
Error if unsuccessful Based on error logic, I was able to deduct the following Responses to open/closed ports.
Open port – with non-HTTP service
In this screenshot, you can see that the reaction was unable to read the response, or the response is empty, which means the MailChimp web application is installed Connection to an external server on port 22 but was not able to parse data It was not in the correct format (the correct format was HTML, which I had managed Finish after some testing and error checking).
Open port – with HTTP service
Now, using the port 80 or HTTP port, the MailChimp web application was displayed No error It clearly means that it was able to connect and download the server Html So the port was open with certainty.
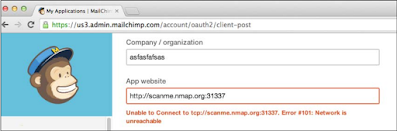
Closed port – with HTTP service
Here, it clearly shows that the backend component was the MailChimp web application Unable to make any connection to URL as a result of an error in this way Contact TCP: //scanme.nmap.org: 31337 Error # 101: Network is Out of Access.
By applying the same logic, we can find SSRF in other applications as well. Observation Response behavior is key here.
The full publication of the MailChimp issue can be read on https: //.
prakharprasad.com/ssrf-xspa-in-mailchimp/
Insecure Direct Object Reference
An unsafe direct object reference, commonly known as IDOR, is one The permission-based vulnerability that allows the attacker to access or modify Resources related to other users of web applications, or resources The attacker is not allowed to control. Back Basic Basics
IDOR is that an endpoint of the web application attempts to display or modify something Resources such as a message, image, or file using the supplied user (or user-controlled) The identifier in the requester but does not check whether the user has sufficient permissions Complete the task.
IDOR is not a new vulnerability, but I deliberately included this section Its severity or effect Another reason is the discovery of XSS and CSRF Nowadays because nowadays web development frameworks like Rail or Django There are built-in filters for XSS and token mechanisms for CSRF, whereas IDOR is one Permission-related problem and can not be fixed automatically or by default Permissions are different from usage-related web applications to web applications.
So this class The vulnerability is everywhere, in reality, it is so common that most Publicly disclosed Facebook security faults are IDORs.
The basics of IDOR
Let's pass through the basics of the unsafe direct object reference vulnerability.
Assuming that we have a web application that creates an invoice for a company and the following database structure is:
| Invoice_ID | Username | Country | Invoice_Title | Total_Cost |
|---|---|---|---|---|
| 101 | John | USA | Electronics Invoice | $1,0001 |
| 102 | Jim | CA | Hotel Invoice | $1,500 |
| 103 | Bill | AU | IT Invoice | $2,000 |
| ... | ... | ... | ... | ... |
| ... | ... | ... | ... | ... |
| ... | ... | ... | ... | ... |
| 9999 | Shawn | USA | Transportation Invoice | $3,000 |
Now, the web application allows every user to view and view their invoices.
For example, when John logs in, he is presented with the title called electronics Invoices and costs, $ 1,000 The URL that is used by the web application to generate This invoice is:
http://invoice.example.com/view?id=101
So, this URL generates an invoice for the logged-in user john. However, if John tries 102 to increase the ID parameter in the URL, it now sees the user's invoice, Jim, headline, and hotel costs, consisting of $ 1,500 If you understand now,
John was never allowed to see the records of any other user except himself, but due to this IDOR vulnerability in the web application, it simply changed the parameter The invoice generator gives direct access to the records of other users of the gym in this case.
The app used only the numerical invoice identifier and used it insecurely See an object directly, in this case, users invoice.
By replicating through the ID parameter in the URL, all invoices will appear:
http://invoice.example.com/view?id=102
http://invoice.example.com/view?id=103
http://invoice.example.com/view?id=104
…..
….
http://invoice.example.com/view?id=9999
In an ideal world, with this flaw, the web application will display an error message if the ID parameter is changed to any invoice that the user is not for John.
This is where the Web Framework changes hard on fixing the IDOR Permissions vary in all.
IDOR is not limited to GET requests only, it can be anywhere in the request Where an amendment leads to the use/modification of other users' data.
Case studies
Let's go to some case studies to understand IDOR in real-life web applications.
IDOR in Flipkart to delete saved shipping addresses
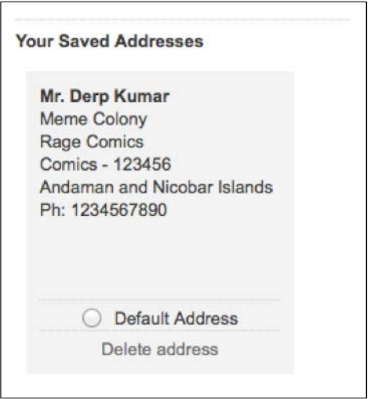
Flipkart is a famous shopping website in India and similar to other shopping Websites allow users to save their shipping addresses for future purchases:
You can see a saved address for the Flipkart account and you can also see that there is one Option to remove the address at the bottom. When clicking an address removal option, The following POST request is sent to Flipkart Web Server:
POST /account/a_deleteAddress
HTTP/1.1 Host: www.flipkart.com
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:27.0)
Gecko/20100101 Firefox Accept: application/json, text/javascript
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 Referer: https://www.flipkart.com/account/addresses
Content-Length: 200 Cookie:
Connection: keep-alive
__FK=&address_id=ADD139466002990277
HTTP/1.1 Host: www.flipkart.com
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:27.0)
Gecko/20100101 Firefox Accept: application/json, text/javascript
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 Referer: https://www.flipkart.com/account/addresses
Content-Length: 200 Cookie:
The __FK is a CSRF security token and address_id receives the address identifier The address that we want to remove.
Once the request is submitted, the related address The address gets deleted with the_did. It was particularly affected by removal facilities With the IDOR problem, so if we move forward and change address_id to an address Flipkart will be the identifier associated with another account, then its address is removed.
So basically if user A wants to delete the saved address of User B, then all Need to do that in the address, modify the identifier in the address User B and Flipkart's web application will remove the address without display Permission check. Once the address was removed,
Once the request is submitted, the related address The address gets deleted with the_did. It was particularly affected by removal facilities With the IDOR problem, so if we move forward and change address_id to an address Flipkart will be the identifier associated with another account, then its address is removed.
So basically if user A wants to delete the saved address of User B, then all Need to do that in the address, modify the identifier in the address User B and Flipkart's web application will remove the address without display Permission check. Once the address was removed,
HTTP/1.1 200 OK
Server: nginx/1.4.4
Date: Wed, 12 Mar 2014 21:13:05 GMT
Content-Type: text/plain
Connection: Close
Content-Length: 15
{"status":"ok"}
This problem is no longer valid and it has been fixed.
IDOR in HackerOne to leak private response template data
I'm sure you can become aware of HackerOne, if you are not, it's one of the top bugs Plenty of platforms in the world Here, companies can run more and more to use their platform Manage bug bounty programs.
Each company running a reward program in HackerOne is considered a team and each team has different members. Bug Reporters related bugs submit Company's channel on HackerOne web application. The team member then Feedback and feedback for bug reports.
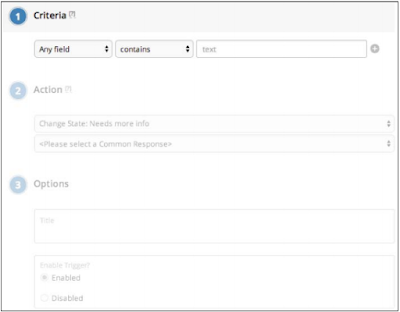
Sometimes it gets cumbersome If the team members are required to answer the same message to all Introduced a feature called Triggers.
Triggers can be considered auto-responder Common reactions, in combination with a different vocabulary, or in their vocabulary. Each template has a title and body. A common reaction looks like the following:
Sometimes it gets cumbersome If the team members are required to answer the same message to all Introduced a feature called Triggers.
Triggers can be considered auto-responder Common reactions, in combination with a different vocabulary, or in their vocabulary. Each template has a title and body. A common reaction looks like the following:
The trigger is matched with the contents of the upcoming bug report and if a match is found, the appropriate is sent as an auto-response.
The previous screenshot is the trigger configuration of the hacker on which the trigger can be set for a benchmark, and then a general response is also chosen for that.
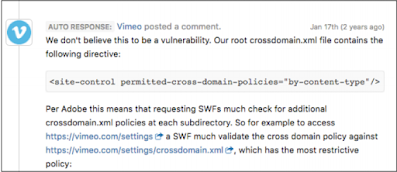
The previous screenshot is an auto-response in which there is a general reaction The template is sent as an answer to the upcoming bug report.
Now coming back to IDOR, whenever a request was saved with each trigger The identifier for the normal feedback template was sent to the web application and The general response title was visible in the generated page like this:
So I think you have understood the IDOR problem here. If not, then let me explain further.
Whenever the Save Trigger Request was sent to the web application, The following Jensen body was in the HTTP request:
Whenever the Save Trigger Request was sent to the web application, The following Jensen body was in the HTTP request:
{"title":"hackerone","criteria":[{"field":"any","type":"inclusion","i
nverse":false,"data":"agfagasga"}],"actions":[{"type":"request-needsmore-info","common_response_id":24}],"disabled":false}
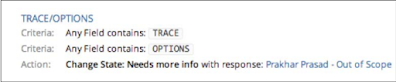
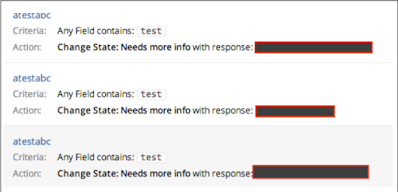
The culprit here is normal_premium_and if we increase the price by 24 25, 26, and so on, or subtract it from 23, 22, and so on, then we can see the reaction Template titles of other similar teams or companies:
The information has been redesigned for obvious reasons but it was different Companies running their respective programs in HackerOne This was the issue My original find and original report can be read at https://hackerone.com/reports/31383
Dom clobbering
The document object model present in the DOM, or browser, allows javascript to Manipulate or access HTML / XML and also structure it.
DOM is very powerful In this way it allows you to change or access most of the inside material Web page, However, DOM was initially born and applied without Any standardization due to which many strange behaviors occurred and made Maintaining compatibility, browsers still support DOM's abnormal behavior.
DOM is very powerful In this way it allows you to change or access most of the inside material Web page, However, DOM was initially born and applied without Any standardization due to which many strange behaviors occurred and made Maintaining compatibility, browsers still support DOM's abnormal behavior.
This leads us to Dome clobbering.
Non-standardized dom behavior, due to browsers Sometimes you can add name and id attributes to different DOM elements as assets
Non-standardized dom behavior, due to browsers Sometimes you can add name and id attributes to different DOM elements as assets
Document or Reference to Global Items However, as a result, it is replaced Properties on other items of the document
Original research on DOM clobbering was done by Garrett Smith
Publishing unsafe names for HTML form controls and then raised later By other researchers like Gareth Hayes and Mario.
Now let's see how we can stop Dome. See the following HTML for example:
<!DOCTYPE html><html><head><title>DOM Clobbering</title></head><body><form id="document" body="blahblah"></form><script type="text/javascript">alert(document.body);</script></body></html>
When the previous HTML is executed inside IE9, instead of [warning the object HTMLBodyElement], makes this undefined alert that clearly tells us that the DOM tree document.body has been corrupted or changed.
Similarly, in other browsers we can corrupt various DOM trees such as getElementsByTagName See the following code:
<!DOCTYPE html><html><head><title>DOM Clobbering 2</title></head><body><img src="https://prakharprasad.com/content/images/2014/12/1384127_10202574319665563_607846106_n-1.jpg" width="0px" height="0px"name="getElementsByTagName"/><script type="text/javascript"></script></body></html>
When this code is executed, it replaces getElementsByTagName
<img> tag When getElementsByTagName is called, an error is returned:
document.getElementsByTagName ("body"); Type typed without: document .getElementsByTagName is not a function (...)
Now we can see replacements or corruption by calling getElementsByTagName You can see in the following code:
document.getElementsByTagName <img src = "https://prakharprasad.com/content/images/2014/12/1384127_10202574319665563_607846106_n-1.jpg "width =" 0px "height =" 0px "
Name = "getElementsByTagName">
The beauty of DOM clobbering is that we can use harmless HTML to make changes The behavior of the web page by overwriting the DOM either breaks the functionality Tree or a node
There are several places in the web application that allow limited HTML; for, example, a restricted set of HTML (considered harmless) is enabled on the blog comment Systems, Forum Software, Webmail Portals, etc.
Here we can take advantage Dome clobbering
Here we can take advantage Dome clobbering
Case study – breaking GitHub's Gist comment the system through DOM clobbering
The issue I was going to explain was discovered by Mathias Carlson GitHub's Gist has been fixed and fixed. Gist allows users to upload their code snippets and share them with others through a link or through embedding.
Gist supports one Comment system where users are given away to add, edit or delete comments Different gist code snippets shared by users Comment system is however Very rich and allows a limited set of HTML tags to be posted as a comment.
Mathias, It turns out that he can add an <img> element to the set name in some important parts The comment system that DOM used to use effectively The breakdown of the comment system for posts as responsible for JS handling It was messed up and was effectively closed!
Gist supports one Comment system where users are given away to add, edit or delete comments Different gist code snippets shared by users Comment system is however Very rich and allows a limited set of HTML tags to be posted as a comment.
Mathias, It turns out that he can add an <img> element to the set name in some important parts The comment system that DOM used to use effectively The breakdown of the comment system for posts as responsible for JS handling It was messed up and was effectively closed!
The original vector used by Mathias was:
<img src = "http://www.example.com/image.jpg" name = "getElementById"><img src = "http://www.example.com/image.jpg"Name = "removeEventListener">
This code removes getElementById and removes EventListener methods from it Dome effectively crippled JS, which handled the comment system.
GitHub corrected this mess by preferring any user input name attribute so that they Isolated and do not mess or replace it with the original dome. It can be more about reading here:
Relative Path Overwrite
Relative path overwrites (RPO) is a new attack vector discovered by Gareth Hayes, A famous web application researcher. RPO takes advantage of ways to interpret browsers Relative path while importing CSS files into a document, therefore it is also attack
The path is known as Relative Style Import (PRSSI).
If you do not know Relative and Absolute Path URL Import CSS, so let's have a quick look:
If you do not know Relative and Absolute Path URL Import CSS, so let's have a quick look:
Relative path import:
<link href="resource/rpo.css" rel="stylesheet" type="text/css"/>
Absolute path import:
<link href="https://sandbox.prakharprasd.com /resource/rpo.css"
rel="stylesheet" type="text/css"/>
Here, the rpo.css file contains the following:
h1 {font-family: monospace;color: white;font-size: 50px;}body {background-color: black;}
In the absolute path, we see the complete and full context of the CSS file, URL The protocol starts with the handler and ends with the file. However, in the relative path, The only directory or file information is sufficient, browser searches for the file in the file
The path directory is similar to the current document.
For example, if the document was loaded on https: //sandbox.prakharprasad.
com / rpo / then CSS will be loaded with https: //sandbox.prakharprasad.
Com / RPO / Resource / RPO In the case of relative path.
Now that the relative and absolute paths are clear, we can move forward.
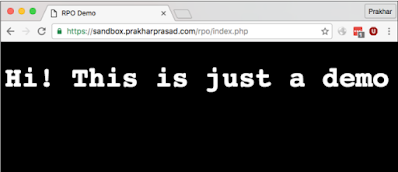
The following are the relatives of https://sandbox.prakharprasad.com/rpo/index.php
CSS Import:
<html><head><title>RPO Demo</title><link href="resource/rpo.css" rel="stylesheet" type="text/css"/></head><body><h1>Hi! This is just a demo</h1></body></html>
The code simply loads CSS from https://sandbox.prakharprasad.com/rpo/
The resource / rpo.css and the page displays:
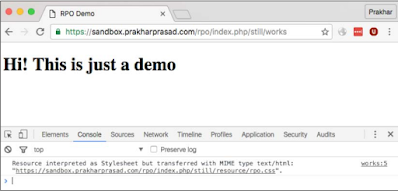
However, due to the flexible nature of server-side programming languages and Web URL, The following URL can be rewritten as https: // sandbox. prakharprasad.com/rpo/index.php/still/works
But this time CSS will be imported from https: //sandbox.prakharprasad.com / rpo / index.php / still / resource / rpo.cs instead of the original one.
File The content will remain the same but the content of the CSS will be replaced with a copy Instead of the document and since the document is not a CSS file, so will import be ignored.
File The content will remain the same but the content of the CSS will be replaced with a copy Instead of the document and since the document is not a CSS file, so will import be ignored.
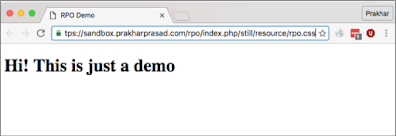
It is very clear in the console that the content type as text/html. Now let's look at the contents of the rpo.css file:
No rewards for estimating, CSS is actually the original document or web page on one's own.
Now, if we have the possibility of reaching an endpoint, which displays to anyone The user input provided by the URL path, then we can easily inject our own CSS And even get XSS in some browsers.
Now, if we have the possibility of reaching an endpoint, which displays to anyone The user input provided by the URL path, then we can easily inject our own CSS And even get XSS in some browsers.
Controlling CSS
Let's move forward and find out a finale for which we can control the content Of documents.
A common example of such endpoint is a search endpoint
A common example of such endpoint is a search endpoint
The users who enter the search terms and are reflected back on the web page the result is.
But for the sake of this book, consider the following code which comes back Our text has been recorded in the path:
But for the sake of this book, consider the following code which comes back Our text has been recorded in the path:
<html><head><title>Random Name</title><link href="resource/rpo.css" rel="stylesheet" type="text/css"/></head><body><h1>Welcome <?php echo @htmlspecialchars(substr($_SERVER['PATH_INFO'],1)); ?> !</h1></body></html>
When a name is provided in the path, then it moves forward and offers a welcome For this message, sees the following:
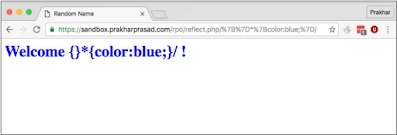
Now if we add some CSS code to the path that reflects, let's see what happens. In CSS payload: https://sandbox.prakharprasad.com/rpo/reflect.php/
{} * {Blue color;} /:
look at that! We successfully managed to inject and control the CSS of the document.
At this point, this is just a CSS injection, but we can use it to convert it to an XSS Our good old friend, Internet Explorer.
Internet Explorer
In our lovely Internet Explorer, we once had an XSS payload that was used A CSS expression that was killed in later versions was the exact payload Following:
{} * {XSS: expression (warning (1))}
Now we can create an HTML document and enable IE Quarks mode Let us emulate the previous version of IE to execute the XSS payload of expression.
We will use the following <Meta> tags to emulate IE 7.0:
<META http-equiv = "X-UA-Compatible" content = "IE = EmulateIE7">
Then in the same document we make an IFRAME of the end point in which we had Control the CSS and there we inject our XSS payload. The last document shows Like the following:
<html><head><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"><title>Emulate</title></head><body><iframe src="https://sandbox.prakharprasad.com/rpo/reflect.php/{}*{xss:expression(alert(1))}/"></iframe></body></html>
Now we can load this code from any domain and get an XSS; In this example, I IE 7 is running on Windows 7:
There we have an XSS through RPO. RPO is, in fact, a newborn and must be done Do research further. Original research published by Gareth should be read one:
UI Redressing
UI prevention or clickjacking attack uses overlapping elements,
Transparent frames and some social engineering to fool users of a web application To click or display certain actions on different pages of the web application without They are realizing.
It is very easy to handle the attack; The attacker makes an iframe
One of the pages of the unsafe web application Just above the iframe Some HTML elements (a button, a hyperlink, and so on) that are often disguised as a simple game or engaging thing on which a user can click.
Appointment These elements are done in such a way that as soon as the user clicks on it, Instead of registering on the HTML element, click on the framed web page Unsafe Web Application Now you can imagine how this is possible, so let's go make me understand;
The iframe is made transparent so that only the game explaining the game is visible Users and IFrames are placed on HTML elements via CSS, but since Iframe does not appear to the user, it is not checked. When clicked, the user thinks he is clicking on the HTML elements of the game.
However, Instead, clicking on the unsafe website gets registered on the actual iframe.
Appointment These elements are done in such a way that as soon as the user clicks on it, Instead of registering on the HTML element, click on the framed web page Unsafe Web Application Now you can imagine how this is possible, so let's go make me understand;
The iframe is made transparent so that only the game explaining the game is visible Users and IFrames are placed on HTML elements via CSS, but since Iframe does not appear to the user, it is not checked. When clicked, the user thinks he is clicking on the HTML elements of the game.
However, Instead, clicking on the unsafe website gets registered on the actual iframe.
Let's go Go ahead and see this attack in action.
Assuming a scenario in which a web application is running on a Wi-Fi router;
The web app is basically an administrative interface, which has a configuration And the functionality of the router's maintenance is not in any way Authentication Here the attacker wants to reboot the router via clickjacking.
The router's reboot page looks like this:
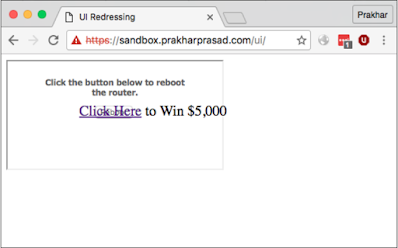
After clicking on the Reboot button the router will reboot. The attacker wants Catching an enticing and full-blown clickjacking by overlapping the reboot Page with something very interesting Let's make one go through different steps Without realizing the owner, clicking on exploitation and rebooting the router:
1. Create an iframe of the reboot router page and place the captivating text on it Through CSS styling At this stage, the exploitation page is as follows:
The code used for this overwhelming trick is:
<!DOCTYPE html><html><head><title>UI Redressing</title><style>#payload {position: absolute;font-size: 20px;top: 68px;left: 110px;}</style></head><body><div id="payload"><a href="">Click Here</a> to Win $5,000<br></div><iframe src="http://192.168.4.20/resetrouter.html"></iframe></body></html>
The code defines a div section in which our captivating message and by Adjusting the placement of text through CSS top, left and absolute Event.
Right now, clicking on the Click Here link will not actually click
Reboot button below it. To make this possible, we have to adjust
Setting priority for elements and showing iframe at the top
Relation.
2. Adjust the z-index CSS property to bring an iframe over the blurring contact. The following code will appear iframe at the top:
<!DOCTYPE html><html><head><title>UI Redressing</title><style>#payload {position: absolute;font-size: 20px;top: 68px;left: 110px;z-index: -1;}</style></head><body><div id="payload"><a href="">Click Here</a> to Win $5,000<br></div><iframe src="http://192.168.4.20/resetrouter.html"></iframe></body></html>
Now that we are all set, we only have to do that to hide the iframe, to do it It will only define the ambiguity CSS property for 0 (zero). Resembles code Now this:
<!DOCTYPE html><html><head><title>UI Redressing</title><style>#payload {position: absolute;font-size: 20px;top: 68px;left: 110px;z-index: -1;}iframe {opacity: 0;}</style></head><body><div id="payload"><a href="">Click Here</a> to Win $5,000<br></div><iframe src="http://192.168.4.20/resetrouter.html"></iframe></body></html>
And the last exploitation looks like this:
As you can see, the iframe is still at the top but is not visible and as soon as the user clicks on the click here link, in turn, the router will register the click on the page's reboot button.
ClickJacking is actually an effective technique to deceive someone into clicking Some unexpected; In the example, I showed how someone can be cheated Reboot your router by clicking on an innocent-looking link.
However, there are Users may have to do a lot of work due to complex types of clickjacking attacks Click or even drag and drop to get something on the unsafe page.
This Reminds me of my old click group bug on Google's Gmail that allowed Any attacker to add arbitrary work on someone's Google account.
Instead of writing Here's a case study, it would be more beneficial to see everything in action as an exploitation Different steps are required to achieve the objective.
However, there are Users may have to do a lot of work due to complex types of clickjacking attacks Click or even drag and drop to get something on the unsafe page.
This Reminds me of my old click group bug on Google's Gmail that allowed Any attacker to add arbitrary work on someone's Google account.
Instead of writing Here's a case study, it would be more beneficial to see everything in action as an exploitation Different steps are required to achieve the objective.
PHP Object Injection
PHP object injection or POI is a vulnerability that allows an attacker to modify A PHP object in such a way that the application flows, it gives results in return Various results like remote code execution, directory traversal, etc.
The main culprit responsible for this is passing the input given by the user unserialize () function call that allows executing the supply code.
The situation is really so serious that the official PHP documentation is unreserved for () The following warnings mention:
In PHP, data sorting is used to represent one in an object or an array in PHP The wonderful format that can be saved in a flat file, database, etc.
It allows Developers to store complex objects outside the life of the ongoing script and Then accelerate the object to execute from the stored location later in time or later Like the database.
It allows Developers to store complex objects outside the life of the ongoing script and Then accelerate the object to execute from the stored location later in time or later Like the database.
The object bus stays even after the script's runtime is over.
Dualization of a stored object or by calling the intensification process unserialize () and serialization (serialize) is done through. We will look at the Ranking process in the next section.
PHP serialization
As previously mentioned, the numbering allows the objects to be stored somewhere for later use. Let's look at the following process by checking the following code:
<?phpclass Packt{public $name;function __construct($n){$this->name = $n;}}$obj = new Packt("PHP Object Injection");echo serialize($obj);?>
The previous PHP code creates a packet class with a named variable that will be When the object is created, the value given through the constructor is assigned.
Then we create an object of the pack class and pass the constructor value, hence the name will be PHP Object injection value. Then the object is sorted and the output is returned. Let's go
Then we create an object of the pack class and pass the constructor value, hence the name will be PHP Object injection value. Then the object is sorted and the output is returned. Let's go
Now see the output:
O: 5: "Packet": 1: {s: 4: "name"; s: 20: "PHP object injection;};"
This output means the square name of the object will be 5 characters and the name will be packed; After that, the variable inside it will be only one variable There is a string type and four characters in length, finally the name of the variable is Name.
The name variable will have a string type and the value is a PHP object The injection I hope this is enough for now. The following table contains different Sorting format:
| Data Type | Serialization Format | Example |
|---|---|---|
| Integer | i:<value> | i :1 |
| String | s:<length> | d:10.512 |
| Array | a:<length>:{keys,values} | a:2:{s:3: "key" ; s:5 : "value" ; } |
| Double | d: <value> | d::10.512 |
| NULL | O:<class-length>:<classname>:<size-of-properties>: {properties} | O:5: "Packt" : 1 : {s:4: "name" ; s : 20 : "PHP Object Injection" : } |
| NULL | N | N |
Now, let's do the deserialization process on the already sorted object and see how it works. We will use the following code:
<?phpclass Packt{public $name;function __construct($n){$this->name = $n;}}$stored = 'O:5:"Packt":1:{s:4:"name";s:20:"PHP Object Injection";}';$obj = unserialize($stored);echo $obj->name; //Displays PHP Object Injection?>
After the deserialization process, the serial object reverbs
(Instant) and the last line displays the PHP object injection as expected.
The demobilization process itself is not harmful at all, but the user passing or supplying Controlled data on an unserialize () call could ruin the show.
We will learn how but Enter some more references. Let us now go through the topic known as PHP Magic Functions.
We will learn how but Enter some more references. Let us now go through the topic known as PHP Magic Functions.
PHP Magic Functions
In PHP, there are certain methods that are known as magic functions or methods Which is called automatically and does not require explicit calling.
This autoloading the behavior will be exploited by the user to perform an unintentional data supply.
All magic Work begins with a double underscore name, for example, __construct ().
This autoloading the behavior will be exploited by the user to perform an unintentional data supply.
All magic Work begins with a double underscore name, for example, __construct ().
The following table contains a list of common magic functions in PHP. by no means It is complete and I would recommend checking PHP latest documentation. Get more knowledge:
| Magic Function | Description |
|---|---|
| _construct () | This is the constructor of a PHP class, executes when the object is created |
| _destruct () | This is the destructor of a PHP, executes when object's life is over or script ends |
| _sleep () | This executes just before serialization |
| wakeup () | This executes just after deserialization |
Object Injection
In object injection, we will just try to create arbitrary objects of class With our custom values Let's consider the following code:
<?phpclass LogWriter{public $logfile = null;public $logdata = null;function __destruct(){file_put_contents($this->logfile, $this->logdata);}}$input = unserialize($_GET['data']);?>
This code writes a log through file_put_contents () which takes two parameters;
First log location and second log data. Dangerous way of
deserialization is used here if you look carefully, the user has supplied data GET is stored in the data variable and then done through deserialization unserialize () function call.
Let's now assume, trying to inject an object with controlled values through GET Document of the web application is root/sandbox/ and logs are stored /Sandbox/log/.
We will send the following serial object data:
O:9:"LogWriter":2:{s:7:"logfile";s:23:"/sandbox/log/access.
log";s:7:"logdata";s:4:"Test";}
The URL encoding is as follows; however, for clarity, I will not
Use the URL encoded representation in this book. But in real life, everyone gave serial numbers The URL sent through GET request should be encoded to prevent trickeration and unexpected
Change.
O%3A9%3A%22LogWriter%22%3A2%3A%7Bs%3A7%3A%22logfile%22%3Bs%3A23%3A%22
%2Fsandbox%2Flog%2Faccess.log%22%3Bs%3A7%3A%22logdata%22%3Bs%3A4%3A%2
2Test%22%3B%7D
The script accepts ordering object data and we confirm it by checking the file /sandbox/log/access.log and if it has content testing. Let's see:
As you can see, writing the file was successful, in the same way by carefully constructing Sort Object Object Data We can also write a shell on the server. Let's look at it in action:
O:9:"LogWriter":2:{s:7:"logfile";s:22:"/sandbox/log/shell.
php";s:7:"logdata";s:30:"";}
This one-liner shell should be written with a file at /sandbox/log/shell.php.
As A reminder, I have not used the URL encoded version of this serial object data Payload, make sure that the URL codifies payload in real life.
As A reminder, I have not used the URL encoded version of this serial object data Payload, make sure that the URL codifies payload in real life.
Start Here We found a shell on the server via PHP object injection.
Always live in Keeping in mind the effect of object injection in PHP, we depend on the level of those properties Can tamper; Inheritance also applies to classes with magic methods. So a series of sections can be used in this scenario.
Always live in Keeping in mind the effect of object injection in PHP, we depend on the level of those properties Can tamper; Inheritance also applies to classes with magic methods. So a series of sections can be used in this scenario.
It is a great pleasure to find out the flaws in the object injection while reviewing the PHP source code Done properly Popular PHP applications have encountered this particular vulnerability;
vBulletin 5.x, Magento, and Laravel are some of them.
Summary
In the Web Application Penetration Testing Tutorial, we went through some foreign attacking vectors for the Web Applications Areas like DOM Cloaking and RPO are still under research and The effect of these weaknesses has not been discovered yet.
Despite being in the IDOR In recent times has emerged as a powerful vulnerability to attacking the wild web Application with poor access control I will refer you to the following resources
Despite being in the IDOR In recent times has emerged as a powerful vulnerability to attacking the wild web Application with poor access control I will refer you to the following resources
Further studies:
The next Web Penetration Testing Tutorial will deal with the OAuth authorization framework.
Nowadays it is seen everywhere so it gives a lot of attacking surface. We will pass Some attacking web applications that use OAuth 2.0
Related:
Nowadays it is seen everywhere so it gives a lot of attacking surface. We will pass Some attacking web applications that use OAuth 2.0
Related:


.png)








































There are different methods to keep the web applications safe from being harmed. But before implementing the web application penetration testing services, here are some points which every web application penetration testing in dubai.
ReplyDeleteIt's really nice and meaningful. it's really cool blog, Thank you.
ReplyDeleteweb application penetration testing service