Web application penetration testing tutorials API testing methodology
In this Web application penetration testing tutorial, we will deal with various methods to test the security of API.
This tutorial requires the concepts of OAuth, which are covered in the previous Web penetration testing tutorial, so a good understanding of OAuth 2.0 is necessary.
We will use access Do heavy tests and APIs make requests when endpoints are tested.
Web APIs have recently gained a lot of popularity among developers because they Easily allow third-party programs to be more efficient and interact with the website in an easy way.
The tutorial will gradually start with some basic concepts and then cover later Actual test So let's start
Understanding the REST API
REST means representative state transfer, which is only an architect The philosophy is implemented while designing APIs. Web App APIs The REST style is followed as a REST API. For example, GitHub's The developer API is a REST API because it follows the REST style.
Now let's take a look at some concepts of the REST API.
Other API Concepts
These are some concepts that we need to understand before starting
Trial API:
- URI
- URI format
- Resource Modeling
URI
REST uses the Uniform Resource Identifier (URI) to access API resources.
For example, https://api.github.com/users/PacktPublishing
This format is very easy to understand and is readable for a normal human being.
Here, it is understood that the client is requesting user data, which is Pack in this case.
URI Format
The general URI syntax defined in RFC 3986 is shown as follows:
URI = plan ": //" authorization "/" path ["?" Query] ["#" piece]
We are interested in the path area of the URI because it defines the relationship between the resources
For example, https://api.github.com/users/PacktPublishing/repos
This packet shows the repository of the publication. There is a hierarchical relationship between users and their repositories
Resource Modeling
The path of any URI defines the resource model of the REST API; Resources are separated Each time by a forward slash, based on the design hierarchy (top-bottom).
See this URI as an example: https://api.github.com/users/
The portion separated by each path of the previous URI shows an accessible resource:
- https://api.github.com/users/PacktPublishing/repos
- https://api.github.com/users/PacktPublishing/
- https://api.github.com/users
Stitching things together
Let's merge the concepts we learned with just one example. Consider this closing point of GitHub's API, as shown in the following:
https://api.github.com/users/PacktPublishing
Here, we are able to understand that resources are users, and we are particularly capable Identify PacktPublishing as a single user.
Now we have a basic understanding of the REST API. Let's move forward and learn about the request methods, which are used in the REST API.
REST API and HTTP
REST APIs and HTTP handheld in such aspects as request methods, feedback Codes, and message headers. In this section, we will study the following:
- Methods of the request
- Response code
- Head
Request Methods
The request method is just HTTP methods such as GET, POST, DELETE, and so on.
But please note that these methods have defined the relevant meaning within the rest API Resource Model.
While we use the GET method to get a processing status The POST method is used to create a new resource.
View the table given in the map HTTP Methods for Specific Rest API Semantics
| Method | Meaning |
|---|---|
| GET | Fetches (gets) the representation of a resource's state |
| POST | Creates a new resource |
| PUT | Updates a resource |
| DELETE | Removes a resource |
| HEAD | Fetches metadata associated with a resource's state |
| OPTIONS | Lists the available methods |
Some implementations of APIs will not follow and use the above reference Different / custom ways to do different tasks on resources, for example, Sometimes a PATCH method is used instead of PUT; This is all up to the implementer and Their design options
Response Code
REST APIs use HTTP response message response status codes to notify About the results of the customer's request
Refer to the response status code categories in the table below:
| Response Code | Meaning |
|---|---|
| 1xx: Informational | Protocol information messages. |
| 2xx: Success | Server indicates that the request sent by the client was successfully processed and executed. |
| 3xx: Redirection | Redirection related. For example, 302 is for a temporary |
| 4xx: Client-side Errors | Client sent a response which the server couldn't comprehend. |
| 5xx: Server-side Errors | Server failed to fulfil the request sent by the client. |
To understand the rest API in detail, we use this knowledge of the response code. The following table exploits the meaning of code obtained during the trial:
| Response Code | Response Message | Meaning |
|---|---|---|
| 200 | OK | Success while processing client's request |
| 201 | Created | New resource created |
| 301 | Moved Permanently | Permanent redirection |
| 304 | Not Modified | Caching related response typically returned when the client has the same copy of the resource as the server |
| 307 | Temporary Redirect | Temporary redirection of resource |
| 400 | Bad Request | Malformed request by the client |
| 401 | Unauthorized | Client is not allowed to make requests or access a particular resource |
| 404 | Not Found | Resource doesn't exist or incorrect based on the request |
| 405 | Method Not Allowed | Invailed method or unknown method used. |
| 500 | Internal Server | Server failed to process request due to an internal error |
| 402 | Forbidden | Client is forbidden to access the resource |
During the API testing, you will often come across such a situation or response code. using the table above will be able to figure out exactly what happened.
Most of the time, during the API testing, only the status codes are returned and not Descriptive messages are sent to the client, so it is very difficult to understand what is actually happened on the server-side.
Headers
The HTTP header is used in both requests and responses. Through these headers, A Customers and a server exchange information about a resource.
For now, we are only interested in content-type headers.
Mostly, while requesting an API, you will see that there is a content-type header It is used, and its value is set to the app / JSON.
This only indicates that the given request is The message body contains data that is JSON and should be treated accordingly.
For example, when the client receives a response from the content-type server: Text/HTML, he knows that the data should be processed as an HTML document/file.
When the server is received the concept remains the same. A content-type header from a client.
It is worth noting that sometimes, some APIs use vendor-specific media types, For example, content-type: application/vnd.ms-excel.
This kind of content can be understood only by that specific server/client. When you come across Implementation, just keep in mind that this is a vendor-specific media-type, and You need to gather information about how this is working by playing with the API Blackbox fashion
Setting up the Testing Environment
Once you know about the API, you can go ahead and start the setting. Environment to start with your API test
Analyzing the API
Before we begin setting up the test environment, we need to analyze the target Which authentication type of API is used to find out.
Based on the authentication type Following:
- Basic HTTP Authentication
- Access token
- Cookies
Basic HTTP Authentication
Basic HTTP Authentication is a very simple and rudimentary certification The system is very ancient today.
When requesting an API, a new header, Authorization header is called, it is created, which contains a username and A user's password in base 64 format
For example, if the user name is a packet and a password is a password, then An authority header, we need to encrypt the username and password of base 64, Separated by a colon (:) Like this one:
base64encode(packt:password) = cGFja3Q6cGFzc3dvcmQ=
Now, keep the encoded string as shown:
Authorization: Basic cGFja3Q6cGFzc3dvcmQ=
This header is used to verify the authenticity of the user when making a request APIs
Access Token
These days, more websites use to access to the API-based access tokens.
In such APIs, The access token is sent with the request which is verified by the API server, and thus, Based on its authenticity, the request is accepted or rejected.
For example, to use the Graph API of Facebook, you must first obtain an access token Use the access token by authorizing an application, and then requesting an API And act on behalf of you.
Cookies
A session cookie is used to authenticate the user. A session cookie is just any common cookie that is used to verify the user and is created when a successful login is registered.
This cookie must be repeated again on the basis of every API request This cookie request is accepted or rejected by the server.
For example, https://squareup.com/ uses this type of implementation.
We are currently covering only Access token-based authentication. But you can easily correlate these concepts in other types.
Tools
During the API testing, we usually do a lot of API requests, monitor them, look Maintain the history logs for their reactions, and to analyze the results.
So, you need to Empower yourself with some tools that will allow you to save the history log for A long time. They are:
- Burp Suite
- Other API Clients
- Custom API Finder
Burp Suite
The Burp Suite is a commercial Web penetration testing application testing tool that has been developed by PortSuver.
It includes various sub-tools like an intruder, and repeater (hence the name, suite).
We can use Burp for our advantage in API testing because it allows you to monitor all Requests/reactions, it provides the ability to modify the header and any Information on the fly.
Apart from this, we will save on the scale and use the state Restoration facility, which will allow us to save our work and restore it for later use is required.
If you are testing the graph of Facebook, then you will need to analyze Hundreds of requests Here the State Save/Restore feature helps a lot.
Too bad Custom extensions allow when it comes to working when automation is required, just An example.
Other API Clients
REST API Clients are small programs or extensions for a browser that can be used Send request efficiently and easily to the API endpoint The following are extensions for the two Google Chrome and the REST API clients are:
- Advanced REST customers
- DHC rest-client
These customers help you by saving API requests and grouping them Project/Collection then provides an easy interface to add header/data.
For example, you can save all the graph API's requests in a single archive. Also, these requests can be supported by Google Drive so that they can be accessed in later steps.
Custom API Explorers
These days, popular companies are usually offering API Explorer to allow Developers to learn and learn about their APIs. Some examples are:
- Facebook's Graph API Explorer
- Google's API Console
- Dropbox's API Explorer
You can also use the Apigee API Console which allows you to use any API Available in the market.
Learning the API
To learn more about how to structure it, it is necessary to learn the API.
these Read Developer Docs, which make hundreds of requests with different requests Seeing a single endpoint and how it responds, and ways to learn (User Roles) If there is anyone who can be applied, and understand the related scopes access token.
Developer Documentation
A developer's documentation gives great insight into any API.
Can know about API EndPoints that are already available for public use. Someone can understand Types of structure, data-type, permissions, and request methods, which are accepted by the endpoint
As an example shown below, Facebook's graph API documentation gives a great Understand about any ending point. We are looking at a user's documentation Endpoint Developer Docs gives you an idea about which ways to request Acceptance by the endpoint and what type of data are required to be sent at that endpoint.
A GET method is used to obtain information about the user. Aforesaid, For example, we see a GET method of user's API API endpoint.
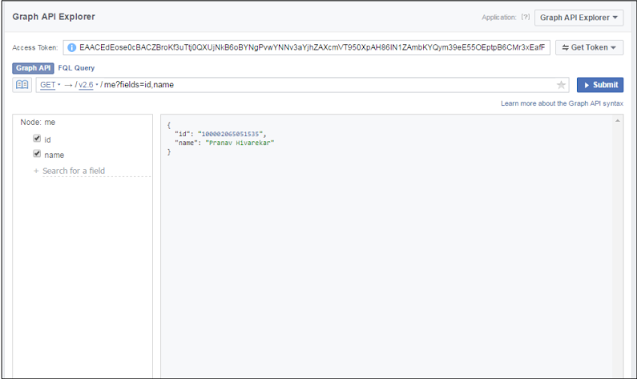
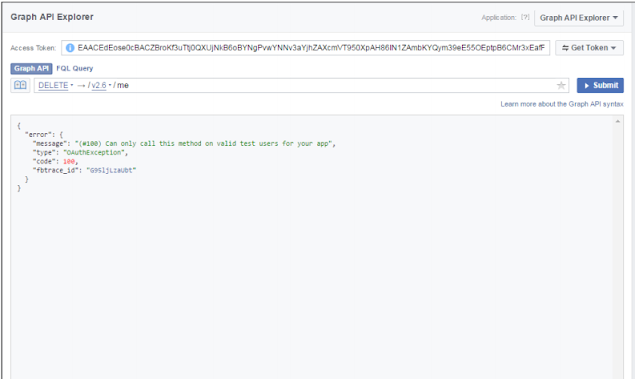
Understanding Requests/Responses
Many requests for an endpoint need to be set on fire and how to understand it Reacts.
The following images show different API responses when there are methods Changed.
Let's take a look at some examples:
- A GET request works like a charm to get user details:
- The DELETE request to delete the user returns an error as shown in the following:
These errors are not explicitly mentioned in the developer docs. So, whoever is testing the API should pay attention to every such error. Will help in understanding these APIs and advanced exploitation in later stages
Learning Scopes
It is very important to learn the scope proposed by the API.
Scops is just normal Permissions that apply to the application so that the application can be used Only authorized relevant information about the entity using the API.
It is explained Here's great.
For example Graph API provides different types of scope.
For example, using a public_profile scope, an app can access the basic, public User information from Facebook
Learning Roles
Rolls presented for a specific functionality should be carefully seen.
For example, Facebook provides five different types of roles for those people Manage page. Documentation can be found at
https://www.facebook.com/help/289207354498410
You must learn more about these roles. Many times, it has been seen Many roles only work on the frontend (website), while nothing has been done Applies to the API to handle such roles.
So, one can get a bus Access_token can increase the privilege with the appropriate scope and through the API.
Basic methodology to test developer APIs
This method can be used to test any developer API. Need to go through one Follow these steps to successfully test the given API. The steps are as follows:
- Listing endpoint
- Firing different request methods
- Highlighting the bug
There is a need to list the closing points that need to be examined. For example, if you are Examining the graph API and targeting the photo endpoint, all you need to do is get listed.
The relevant endpoint, which complements the photo endpoint This includes study Detect photo endpoint and all related functionality, such as posting photos, Update photos, or delete photos Also, you need to learn the difference between Posting a picture on the page and on the user profile. The note is as follows:
GET /v2.6/unningphoto-id}
POST /v2.6/unningpage-idenders/photos
POST /v2.6/unninguser-idarios/photos
DELETE /v2.6/unningphoto-id}
Now we are clear with our understanding of API and ready to test them Mention endpoint
Firing different request methods
To check endpoints, you need to set various request methods (GET, POST and DELETE) and then observe how the API behaves.
In the developer docs, most of the endpoint operations cannot be documented.
For example, when we try to fire different request methods on Photo Endpoint The behavior is as follows:
| Request Method | Endpoint | Behavior |
|---|---|---|
| GET | /v2.6 {photo-id} | Returns information about photo if it is accessible |
| POST | /v2.6 {photo-id} | Updating of few fields is allowed |
| DELETE | /v2.6 {photo-id} | Deletes the photo |
It was seen that the POST request in the table above was not allowing us Edit/replace photos, but some other areas related to photos were allowed Will be updated.
It is worth noting that the developer dock does not mention anything about this. Also, there was a similar bug for changing photos using Android Access tokens. Patched by Facebook
Exploiting API bugs
As we know now how to make endpoints listed and how to verify these API endpoints While firing various request methods, we are in the right position to find some real bugs.
To exploit the bug, we need to follow the following types of test strategies:
- Scope-based testing
- Role-Based Testing
- Unsafe direct object reference test
Scope-Based Testing
This kind of testing requires knowledge about the scope (permission) related to the API.
Already studying the scope restrictions for applications using graph API. here You will see some real bugs patched by Facebook.
Case Study 1
While checking the video_list endpoint of graph API, I came across this bug.
To post/edit/delete any video/photo/status, anyone needs publish_pages scope (Permissions) and manage_pages scope (permissions). It was possible for one to Increase the privileges and add/remove videos from/from the video catalog Only public_profile scope (permissions).
Let's see how to delete a video from a video-list with a user access token public_profile permissions:
Request
DELETE /{video-list id}/videos?videoids[0]={video-id}
Response
{
"success":true
}
https://developers.facebook.com/docs/graph-api/reference/video-list/
POST method was also allowed at this endpoint which allowed the new addition Video in video-list
In addition, you should note that this endpoint was unspecified and you should study Upma to create/edit/delete any content from a page The application has publish_pages and manage_pages scopes (permissions).
Here, the application was able to easily increase the privilege and with these calls public_profile scope (permission).
Case study 2
While examining the Photo Endpoint of Graph API, I came across this bug.
On a page, we require publish_pages and manage_pages scopes (permissions) Create / Edit / Delete Content.
Scope management_pages are required to verify The application has access to pages and then the publish_pages scope is included later The picture requires access to the first page as an application and can then apply to Create/edit/delete content from the page.
But in this bug, I was able to demonstrate that the DELETE method was missing manage_pages Scope permission check, therefore with any application
publish_pages was able to delete the photo from the scope (permission) page.
But an app can only delete photos that are created by the application.
An app can not delete photos that are posted by the user or Posted by another application.
Let's see which page should be deleted from the page, with the user access token with publish_Without permission of pages but without manage_pages permission:
Request
DELETE /{photo-id}
Response
{
"success":true
}
Refer to https://developers.facebook.com/docs/graph-api/reference/photo.
Here, it is worth noting that the POST request method at the same point as applied manage_pages permission check, while only the DELETE method was unavailable Permission check
Role-Based Testing
We have already studied the page roles applied to our targeted API (Graph API) Information about the roles implemented on the Facebook page. We will study something The bugs that were exploited for real on the graph API
Case Study 1
While testing Facebook's Android app, I came to the endpoint of the conversation. using This ending point was able to reach the conversation of an app user or page.
Now, on pages, our five roles are defined, which are as follows:
- Administrator
- Editor
- Moderator
- Advertiser
- Analyst
Permitted through Frontend (website), Administrator, Editor, Moderator Access to conversations for a page, while the advertiser and analyst did not have access Conversations.
Now, in this bug, advertisers and analysts were able to increase the privileges to be removed.
Conversation using Facebook's Android app's Page Access Token.
Let's see how to delete the conversation from the page using Android Page Access. Token through the account of the advertiser/analyst:
Request
DELETE /{conversation-id}
Response
{
"success":true
}
Refer to https://developers.facebook.com/docs/graph-api/reference/
Here, it is worth noting that the POST request is used to send a message Access control is checked for access to see that access is a given role Advertiser/analyst and authorized to use chat, but DELETE There was no access control check in the request.
Only the chat-id was required by the advertiser/analyst, it was available If they had a high role of administrator/editor/ moderator, then they were before them Given to the advertiser/analyst.
Insecure direct object reference testing
We have covered the Unsafe Direct Object Reference Test (IDOR) in tutorial #9,
Emerging attack area Here, we will study insecure direct object references In the API.
Case study 2
Provided functionality to create unpublished links through the Facebook graph APIs An unpublished link is a post type used by Facebook. Unpublished link Do not show on news feeds and can be accessed via URL only.
To provide the functionality of the scheduling post through Graph API, this concept of unpublished posts was Implemented. Need to create an unpublished post and then schedule it.
During my trial, I came to a link endpoint. Using this endpoint, A The application was able to increase the privilege and reach any unpublished link Only page using a public_profile scope (permission)
Let's see how to use unpublished links with user access tokens public_profile permission:
Request
GET / {Page-id} / link
The response will include all unpublished links on that page.
You should note that this endpoint is unspecified and only GET request was Permission granted, but access control checking was kept in POST and DELETE methods.
We have covered some test strategies that you should apply during your API test, In addition, we have seen examples of finding bugs in token-based access API, but it is a general approach to implementing most of any type of API.
One can use similar concepts and similar ideas for finding bugs in the JWT-based (JSON Web Token) API Or any other custom design API.
Summary
In web application penetration testing tutorial API testing is a vast area of research and is still evolving. In this tutorial, we have seen The generic methodology should be applicable to testing any type of API.
Included in the Study API structure, understand the methods of request, understand Reactions, and so on.
It also included techniques that should be implemented in the list Endpoint and exploitation bug on the actual production API.
We see examples of API bugs On sites like Facebook, in which we applied our general method of study Regarding the API by understanding (structure) structure, roles, scopes, etc.
and then exploiting them. this. API testing has not yet evolved, and there is a lot of scope for research.
Related:
- Web application penetration testing tutorials - Information gathering
- Web application penetration testing tutorials - Cross site-scripting attack
- Burp suite tutorials - Getting started with burp suite
- Best tools for hacking for Windows, Linux or MAC os X


.png)





















No comments:
Post a Comment