How to Become a Web Developer?
What is Web Development?
Knowing What is a Web Developer? and How I Become a Web Developer? anything is necessary before starting. Web Development...
From a general perspective, you can consider Web Development as working on the technical aspects of a website.
A Web Designer the layout of the website and the person in charge of visual design and the web developer changes the design completely later Functional pages, are then available on the World Wide Web to be available.
In most cases, a Web Developer will also design your page to meet your needs, because they come together when learning and applying Skill on a website,
However, in the modern world, especially in large companies, these roles are strictly separated to produce Better results
Web Development is called "general stuff" for others, such as entering or adding content in the page things like that.
This is part of a Web Developer (even if everyone, due to specific positions) to do everything from Entering the original file structure text/images and uploading and uploading the web project to the server which will be considered as its/work.
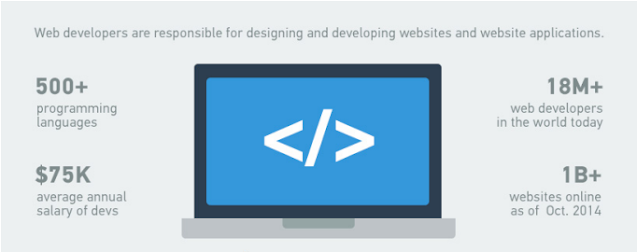
 |
| Short Facts on Web Development |
What does a Web Developer Do?
Web Developers run most of the time, the technical part of a website, so they are often called Web Programmers.
So whatever you see online, from the static pages of the company to the online booking system is done for the airline booking system View "by web developers, who work hard to keep the system up to date and running.
Keeping high rates of professional websites, including complex algorithms and data, there is not much Ask about the possibility of Web Development Career...
Qualification Required for Becoming a Web Developer
But how do you know that Web Development is right for you? More precisely, how do you know if your skills match them?
A Web Developer has many points to consider, but some of the most important are:
- Interests for computers and the Internet
- Interest for certain aspects of websites such as functionality, design, interaction, etc.
- Being an eye for expansion and methodology is always a plus
How I Become a Web Developer?
Short Start to Becoming a Web Developer
Even though most people will underestimate the importance of HTML and CSS, they are the right skills you can get.
Why? Obviously, HTML and CSS web pages have very basic building blocks.
There are also programs like Adobe Dreamweaver And Macau, who can help you to create a page without knowing the basics,
Almost everyone in business hopes with you Know HTML and CSS So if that is the case, then you should start small and basic.
It's always good to know how to write code on an empty editor.
As you continue your path for web development, of course, other important languages will come true in dynamic websites You need to know languages like PHP and MySQL, which makes it possible to connect to the Database and send/receive data them.
In this way, more technical knowledge is needed. CMS (Content Management Systems) can also be used to set up Many websites such as blogs and news sites
Last but not least, javascript is another standard for creating custom behavior on web pages.
This is a powerful language that will be You get enough in the business.
Its settings like jQuery and AngularJS leverage the core to create amazing pages Those who are very optimistic and they work which otherwise require hard work.
Starting with the standards gives you a very easy way to follow in the future.
Also, being presented for official sites Various Programming Languages are important to understand how things work and to ensure testing and testing is also important.
In different browsers which can separate it a bit.
Eyes on Mobile
As a Web Developer, you should always take care of other alternative devices and their popularity, instead of Traditional PC or Laptop.
Understanding the essential techniques for projects like websites or web apps to work on this Equipment like smartphones or tablets are increasingly interested because Internet browsing is moving from large screen to small Screen device.
In addition, it is necessary to mention that mobile applications are a major subject of existing businesses and can actually be Make a difference in terms of service delivery...
Steps to Becoming a Web Developer
Web Development is a flexible professional field, and your idea can benefit in more ways.
However, before getting it At that point, you have the best teacher to experience faster improvement. Below, let's take a look at some of the steps you see To succeed in the Web Development Career.
Step 1. Clear your mind what you want to do
Well, Web Programming is so broad that you might want to pay special attention to something and leave something else for others to do this.
No matter what you think, it is a good practice to choose a certain area/technology to learn and experience everything is so little known that you are unable to achieve something on your own.
The most anticipated dilemmas are:
- Front End or Back and Development?
- User Experience Designer or User Interface Engineer?
The very central reason you should know a specific topic professionally, it is for both employers and customers This is what you need to know.
To make it clear what you want to do, there is a lot of rehearsing, testing and jobless jobs compared to asking friends.
There are many technologies Use the website nowadays.
Understanding each of them will surely help you reflect and possibly show interest.
Any pay There are not even technical aspects like Designing Website pages, to ensure that the user has a fluid Site and conversation in a natural way.
These are part of "Designer" jobs, like UI/UX Designers or interaction designers who take Care of the visual and interactive side of the website
Step 2. Get an Education
While there is no requirement for a specific academic path or a university degree to Becoming a Web Developer, some practices and tricks make a difference in adhering to formal education, because fundamental concepts are subject to benefits to solve the problem, Creativity, etc.
Everyone can learn basic coding skills, but implementing them in practice is more challenging Can anyone think?
Most languages are easy to learn, but hard to master, which means that you should master any of them Show special skills instead of native language rules.
Everyone will appreciate that you showed a smart way to use language To get new functionality
Step 3. Developing Technical Skills
Formal and structured education can be a real help, but when it comes to the job offer and general opportunities, technical skills
"King".
Interested Web Developers should be experts in HTML, CSS, and Javascript. These are just the beginning, you mean At least one page can be with style and fixed behavior.
But despite the basics, these components can soon be made Boring because it comes in long and unstructured code.
This is where the front end comes in the framework. A Developer should know And use the framework like Bootstrap and Foundation, but not only.
At a more professional level, where web applications are required to be made, developers must be skilled for tools like Ruby, Java, PHP and MySQL and Oracle in back-end languages.
Step 4. Research work and companies for whom you want to work
Seeing yourself in job ads and their needs (at least in your interests) is not rare for you.
This may be the situation Or create the skills that you are looking for the whole picture. Nowadays and every country has endless job portals.
Have your own website where you can find and find a job. From there, you can see real-life examples of what the company is Looking at each situation.
With this kind of research, you will get an idea of what is going on in this area Opportunities needs, etc.
Step 5. Launch Online Portfolio
Launching an online portfolio has many advantages such as testing your sites online, showing the actual results of your work, And obviously, with some luck, include it in the interview process.
Employers are always motivated by the results, they want to see How your productivity, hard work and maybe creativity change in results.
It's never too late to build and launch your portfolio Online as a website that represents you and your work.
Skills and Tools for Becoming a Web Developer
Skill is used in Web Development
Implementation is sometimes a compilation process that involves a lot of thinking, planning and problem-solving from time to time. As time goes on.
Skills are Requited in Web Development
See below a list of essential technical skills required in web development.
- HTML: HTML is a markup language for describing web documents, which is made up of a set of markup tags. A fundamental component, even Although not a programming language
- CSS Cascading Style Sheets (CSS) and CSS Framework: CSS are used to describe the presentation of documents written in HTML. In other words, it describes how the elements should be presented on the screen.
- Responsive Web Design: Mobile-Friendly Sites are needed as much as possible. It's not just for mobile but for the whole A bunch of other small devotees. Responsive web design is a discipline in which it is ensured that sites are properly suited in smaller Screens. Many developer tools are used to identify development tool bugs and improve webpage performance.
- JavaScript: Javascript is a programming language that governs the general or specific operations of websites and dynamic web applications.
- Version Control: Version control helps developers to keep code and keep track of changes.
- Testing: testing is an important part of programming. From time to time, the system comes in the testing phase to ensure that all the functionality is ensured.
Tools are used in Web Development
To achieve great websites and web applications, developers use a wide set of tools to keep going smoothly. let's see some of them:
The Editor is used in Web Development
A source code editor is a text editor program specifically designed by programmers to edit the source code of computer programs. |
| Sublime Text 3 Interface, HTML and PHP on the left, CSS on the right |
Integrated Development Environment
An Integrated Development Environment (IDE) is a software application that provides comprehensive coverage to computer programmers for software development.Database Management Software
Such software is used to create, modify, and remove data from a database. Some examples will be:Frameworks
A framework is an abstract in which software generating generic functionality can be extra added to the additional user-written code, thus providing application-specific software.Some examples will be:
Source Control
Version control is a system that records changes in a file or set of files over time so that you can remember specific versions later on.The case of a developer, this is about the tracking code.
Debugging
Debugging helps developers to identify bugs that eventually fall during programming and remove them by making changes In code, most often.
Web Platform Framework and Languages
The Framework provides pre-defined, standard templates for you to add other functionality to it.
Dos and Dont's of Becoming a Web Developer
There are many technologies that you can learn from that it is easy to feel confused and maybe lost.Once you learn the basics, then Instead, structured learning methods will be followed so that you do not "lose in the ocean of things that you have to know".
Following Tips will help you define a better path in your new career.
Don’t: See tutorials as the ultimate solution
Tutorials help a large number of young learners on Web Development.
Generally, you just have to stay concentrated and listen to your instructor, who talks about specific sections of coding, possibly showing pieces of code, which is true Should be said, really should be tested, because in many cases, your code will not execute in that video tutorial like that. talk The tutorial is not much left except.
They provide a good start because basic concepts are widely taught People who teach coding through tutorials,
But when you drop in skill and techniques deeply, clarification often lacks easy Understanding and exercising is more difficult because more resources and setup are required.
Paid tutorials are usually better, obviously, because they provide additional content and features such as code challenges, and points system To motivate you,
However, no matter how good the tutorials are, they can never challenge you to the extent that you can challenge Trying to do yourself, maybe yourself or a similar web project.
In the infographic below, you can see some of the pros and cons of watching online tutorials for learning to code Learning coding learning tutorials to learn to code
Invest some money in educational resources
There is nothing good for free. There is a large amount of "trash" on the Internet, which means misleading information.
This is the reason that most of the time, it is advisable that you spend some amount on educational platforms on web development. Again, there are many such services, but this is the reason that we are here, best to tell you.
Quality, variety of topics and, of course, the price.
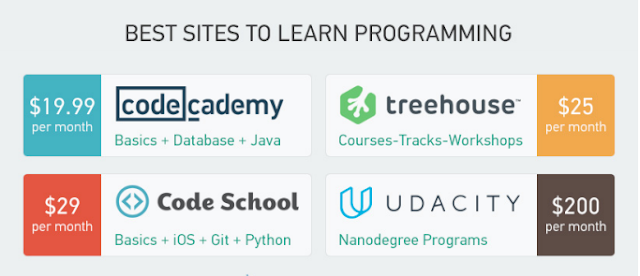
 |
| Best Sites to Learn Programming |
- Code Academy ($ 19.99 / month) This has been my favorite site for a long time. It offered genuine courses which were so interactive That you can see math after doing anything. A real interesting site. It is also there nowadays, but it is going through a pricing system. However, I think that it is still worth a try.
- Code School ($ 29 / month) offers code school professional tutorials, with code challenges. Professors on video Easy to understand and try to make the hard text very easy. Every way is correctly divided into the tracks to follow you A fixed predefined career path Overall, it is very systematic and quite attractive.
- Team Treehouse (25 $ / month - Basic plan, $ 49 / month - pro plan) Similar to a code school, Team Treehouse will give you a video Tutorials and then code invoices and various types of courses. Some differences include some different challenges. It is up to you to make the best decision based on how you feel about each of them after trying their service.
Don’t: Think too much what language to learn
What if I told you that there are tens and hundreds of languages that you can learn to develop websites and web applications? Will not do Fear, you do not have to learn each of them.
Based on what you want to do, a language (or one of them) is correct For you.
However, at the beginning of your experience in web development, it really does not matter which language you choose.
Unless you are induced by some internal desire for specific areas such as page design or logic algorithms, any kind of mistake is not mandatory.
Start with one, and then customize everything you need during projects. If you are working on your own, really need the basic stuff
When working in large companies, for strict requirements like Java.
PHP is always a great start for the back-end. this So widely used that you can hardly get a small percentage of sites that do not use it, so I have to say go for it.
It teaches you the basics of The hard technologies that you are going to encounter later.
As a matter of data, here are the most popular languages of 2015: the most popular coding languages of 2015 coding languages
Whatever language is, it's never too late to "change the card" when you feel that some other technologies are increasing in popularity
And ease of use Basically, all languages have the same basic principles and it does not matter what you choose first.
You can do it Whatever the case, the things in this field vary so fast that it is not really about knowing the languages, but instead
Principles and concepts
Do: Use GitHub to push some code
This is the stage where you are working on a group of people (even if you can work on your own) and you need a repository Your group is shared with everyone so everyone can code and there may be a central location for storing your code, which is actually
It is important to create constant changes, merge and branches so that you can better manage your web projects. Are members.
 |
| : Git and GitHub - The Real Hub for Developers |
GitHub is a plus for developers because employers notice active candidates on such services (like for Behance Designers).
It will promote your reputation as a web developer and will keep you up and running.
Don’t: Think you need a traditional education
Most of us think that you have to go to school, and then college or even educational institutions have only one way A successful career in life You do not need traditional education to succeed in web development, it is not necessary to spend money, or other resources to get it in this area. True, you can learn to code from your personal laptop.
It is a laptop and an internet connection and you are good to go. There is no such thing as a degree or certificate Need for a job. We live in a very practical world, where the papers mean less and the skills are high.
 |
| Traditional education is not a necessity in becoming a web developer |
You might have heard of successful founders like Bill Gates, who actually started just under bad circumstances and were not powerful
Machines to learn.
It was obviously desired, willpower and a little luck, which brought it to the top in so many New standards are set in aspects and industry
Career Trends in Web Development
There is currently a demand for all types of web developers in relation to tech companies, which shows a clear interest in the field of Web technologies,
However, there are some specific careers worth to share that stand and build for a great career. bottom, We introduce each of them.
Web Administrator
A web admin has basically been for a long time, but it has become more and more important.
In this situation, Knowledge is in the server, site backup, internet traffic sharing, and protocol. While other positions can be underestimated So active, a web admin should always be one, running a website for anyone (unless they themselves are in this role).
Information Architect
Information architecture is related to how to increase effectiveness on a site and how knowledge is used in targeted audiences
Need is a must Information architecture (IA) is a structural design of shared information environment;
Science of organizing and labeling websites, intranets, online communities and software to support applicability and search capability;
And one is emerging The community of practice focuses on bringing design and architecture principles to the digital landscape. Generally,
This includes the concept of a model or information that is used and applies to those activities that require a clear explanation of complex information System People working in this field create and develop technical skills and overall user experience.
An Easy Navigation
Database Developer
Large websites and systems mean big data, and data is often related to users.
Every single piece of information is needed Is stored somewhere, but the information that is referenced and manipulated according to the needs of the users will be stored Database And databases have a lot of meaning for websites.
Database developers stand to design and implement real-life databases The most popular database programs for a wide range of applications, such as e-commerce, blogging, etc.
SQL Server and Oracle, Which provide flexible integration and data manipulations. You do not need a proper education for coding, you may have to Think twice about the database because much of it is based on mathematics and logic.
Mobile Application Developer
Mobile applications are new software for individuals. Everything is kept in mind as per the use of one or the other Another device and these small devices have seen a celestial increase over the last few years.
Obviously, everyone has Mobile phones are so smart that you do not even need large screen devices for most of the tasks. Mobile app developers design and build
Application for smartphones and the industry is being made by this small progress but powerful people Very easy to use than before.
This is one of the most emerging areas you can get right now, and when it is actually rewarding It comes to salary and reputation.
User Experience Designer
The user experience is every interaction when a user is using the app for the first time until he leaves using it.
Everything done is part of the user's running inside the app.
Role in the field is relatively new, but it is being dedicated Much more attention by big companies, who strive to hire the best and talented UX designers, who will be responsible for one Widely used app or site A person working in this situation carefully studied human interaction in the devices, which are trending gestures And so much more in the aspect of user experience
And, last but not least, for all those who see the career of web development primarily in the perspective of salary and His rise over these years, salary increases in many web development careers in 2016:
 |
| Web Development Salaries Increase |
Conclusion
While talking about the future of coding, some aspects should be noted. Let's take a look below.
Coding doesn’t cut it anymore
The world we are living in today is becoming more demanding, and coding is becoming less effective.
Why? Everyone Creates sites, and this is why there are more than 1 billion websites online, but only a few really stand out, and make it for the real web is required.
If you are trying very hard and getting a little bit, remember, it is about being unique, and not all about coding at all.
This design can be something New unseen functionality or whatever, but it should be different than the rest. Similarly, you are successful nowadays.
Although there will be only one specific area in which someone will work, there is knowledge in the side field like business, UI/UX, and marketing A major increase in his career.
What users want
that's the whole point. One purpose is why everything has been built. From large systems to small apps, developers should understand what they are implementing in the real needs of users.
Remember, that, most of the time, users know only the main service they want, but this is not the exact way how it should work for them.
This means you have to think about code coding that the user never thought of and get a consistent response.
To see how the components can be improved, and how the users are normally communicating. It can be redundant steps Performing a specific action, like tap/click several on buttons, menus, etc.
Your viewers are increasing and understanding of them all can be challenging, but keeping in mind the main concept, with every small piece The challenge will be easier to handle, and ultimately your services will become more productive.
Prospect on Web Development
The need for innovative ideas has changed in apps and websites, and there are big companies like...?
Google and Microsoft Expanding your employees and services at such a motivational rate, which means that the idea of sharing and applying to Turn it down In the case of new startups, this is probably meant to target emerging services and countries' Differences.
As always, high purpose, and to do our best, the rest is going to be just a rewarding life.
Related:


.png)















No comments:
Post a Comment